| 1Grids - Access |
1-12 GRIDS |
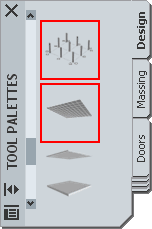
How do I get this toolbar?
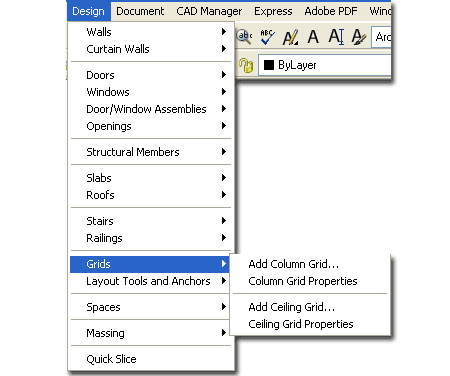
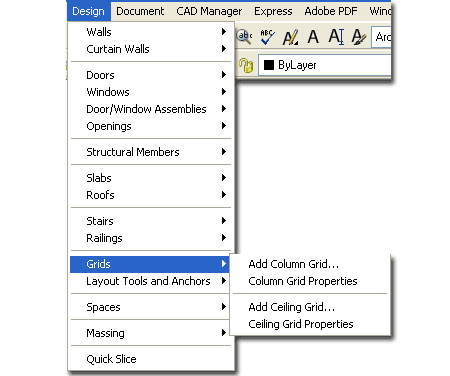
You can also acquire access to these commands from the Alternate Design pull-down
menu. From the Design pull-down menu, pick
Grids > and cascade to their respective command options - see image below,
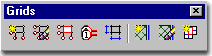
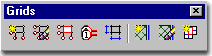
right.Illustrated to the right is the Grids Toolbar but
there is another similar set of tools on the Layout Tools toolbar.
The primary difference between the Grids and the Layout Tools has to do with how these
similar objects are set to display. A Layout Grid, for example, has only one
"General" display option (either on or off) where a Column Grid can be set to
display in either Plan, Reflected Plan and/or Model orientations.
This means that for Columns, it is better to use the Column
Grid if you want the Column Grid as part of the annotation instead of as a drafting/design
tool that isn't printed. |
 |
 |
| Grids
pull-down menu
 There are basically four
types of Grids in ADT: 2D Column Grids, 2D Ceiling Grids, 2D Layout Grids and 3D Volume Grids. In this
Part, we will be looking at the 2D Column and Ceiling Grids because they are physical
components of many Design / Development phases. The Layout Grids, though useful, are
more of an earlier phase, like that of Pre-Design and will be discussed later in this
Guide under Part 22 - Layout Tools. There are basically four
types of Grids in ADT: 2D Column Grids, 2D Ceiling Grids, 2D Layout Grids and 3D Volume Grids. In this
Part, we will be looking at the 2D Column and Ceiling Grids because they are physical
components of many Design / Development phases. The Layout Grids, though useful, are
more of an earlier phase, like that of Pre-Design and will be discussed later in this
Guide under Part 22 - Layout Tools.
The primary function of the Column Grid is
to act as an Anchoring object to which you can attach Structural Elements. Attaching objects to a Column
Grid has tremendous value because changes to the Grid will move all anchored objects as
well.
|
 The primary function of the Ceiling Grid
is to act as an Anchoring object to which you can attach Design Content such as Fluorescent Lights, Exit Signs
and Sprinklers. Though the ceiling Grid does have fantastic possibilities, I have
not found it very practical for large commercial work due to its memory consumption; it
will increase a file size far more than a simple rectangular Hatch pattern. I
recommend that you run some tests before getting too far into this object type.
Below are the two primary command line read-out for "Grids":
Command: ColumnGrid
Column grid [Add/Convert/Properties/X/Y/Labeling/Dimension]:
Command: CeilingGrid
Ceiling grid [Add/COnvert//Properties/X/Y/CLip]: |
| 2Adding Column Grids |
2-12 GRIDS |
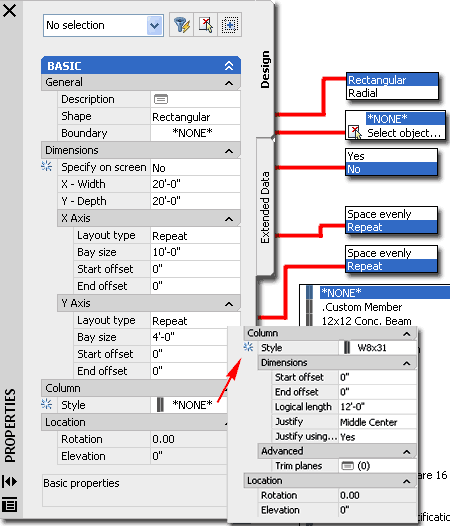
Add Column Grid
Properties Palette
| Alt.Menu |
Design>
Grids>
Add Column Grid... |
 |
 |
| Keyboard |
ColumnGridAdd |
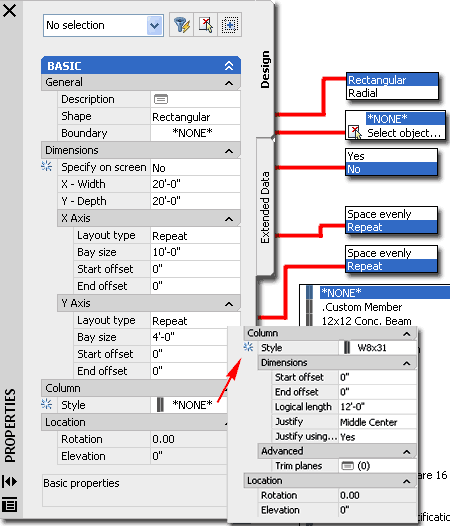
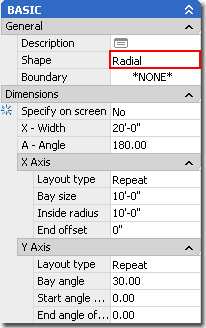
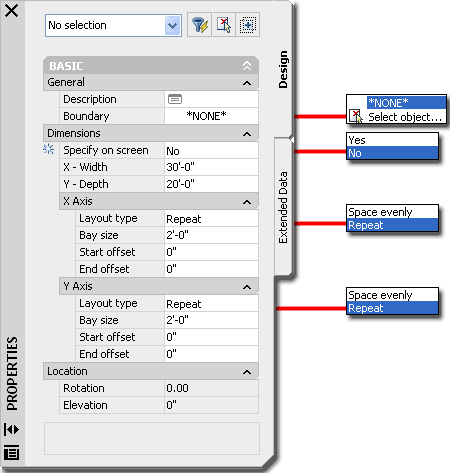
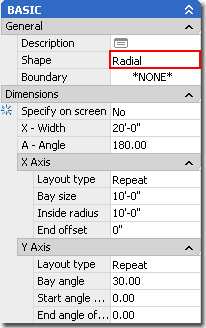
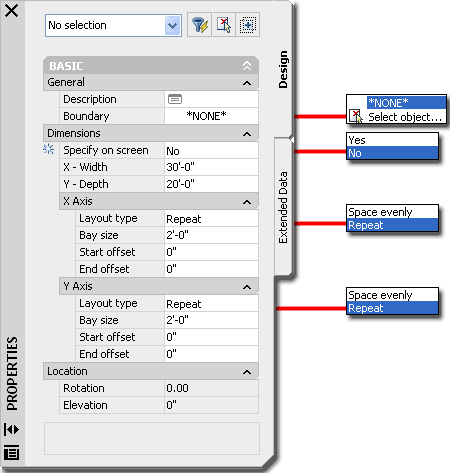
When Adding Column Grids, the
Properties Palette offers two basic Shapes ( Radial and Rectangular) and
several options for spacing the grid lines. You can Add Columns
automatically before placing the Grid on your screen but there is no option
to do this automatically after placing the Grid.
If you need to create a Column Grid that is
not evenly spaced, create the closest layout and modify it after placement.
GENERAL
Shape - this drop-down list offers to basic shapes: Rectangular and
Radial.
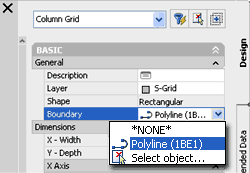
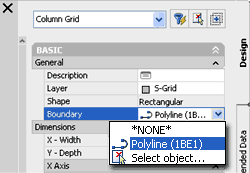
Boundary - this drop-down list offers
the option to "Select object..." for using a closed Polyline shape to clip
the Grid. This is far more typical for Ceiling Grids.
DIMENSIONS
Specify on Screen - set this drop-down
list to "Yes" if you want to draw the Width and Depth by picking
points on your screen.
X - Width - total
length of grid along the X-axis.
Y - Depth - total length of grid along the
Y-axis.
A AXIS
Layout Type - this drop-down list offers two options:
Space Evenly and Repeat. The Space Evenly option allows
you to specify the number of Bays (Grid-lines) instead of the distance
between them. The Repeat option allows you to set the distance between
each Bay (Grid-line). After you have created a Column Grid, look for
the Manual option on this drop-down list.
Bay Size - this
option is only available when using the Repeat Layout Type.
Specify the distance between each Grid line.
Bay Number -
this option is only available when using the Space Evenly
Layout Type. Specify the number of Grid lines you want in any sized
Column Grid.
Start offset - an amount of distance
from the grid object's origin that you want the actual grid to start at.
This does not affect Spacing but it does affect overall X-Width. |

End offset - an amount of distance from
the grid object's end that you want the actual grid to end at. This
does not affect Spacing but it does affect overall X-Width.
Y AXIS
See comments for X AXIS.
COLUMN
Choosing any Style other than "*None*" will expand the Properties
Palette to include
Column
options and settings. Columns will be placed at all
Node points where the X and Y Grid lines meet. Anchored
Columns can be Deleted or Copied to other Node Points.
|
 Once the Add Column Grid
Properties Palette is active, you will find a grid attached to your cursor. Its size
and shape depend on the last settings. All you have to do is place the grid and set
the rotation angle by picking a second point in space or by hitting the Enter key Once the Add Column Grid
Properties Palette is active, you will find a grid attached to your cursor. Its size
and shape depend on the last settings. All you have to do is place the grid and set
the rotation angle by picking a second point in space or by hitting the Enter key
Note:
If you once specified a large grid with numerous bays, you might find that you get a
warning dialogue box indicating that the grid may take some time to create. You can
fix this by using a different size or number of bays or simply ignore the message.
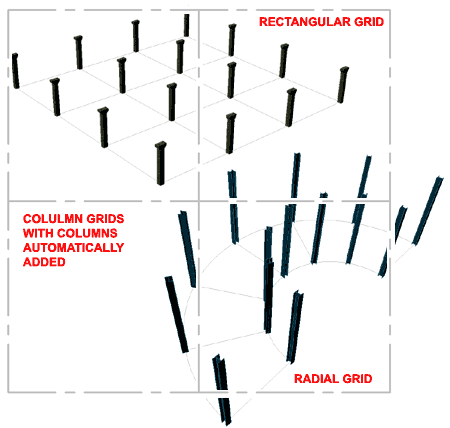
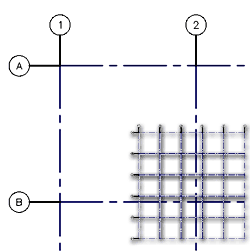
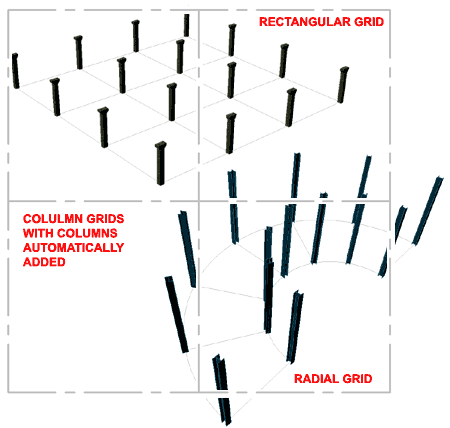
Illustrated to the right, I show a
Rectangular and a Radial Shaped Grid with Columns that
were automatically Attached when the Grids were placed. Any change to
the Column Grid will affect the position and number of Columns. If you
expand the size or number of Gridlines, you do not automatically get new
Columns for those new Node points. Likewise if you reduce the Grid
size and then expand it once again, you lose Columns. At least it is
pretty easy to repopulate a Grid by Copying the Columns or by using the
Node Anchor Tool. |
 |
| 3Modifying Column Grids |
3-12 GRIDS |
Modify Column Grid
Properties Palette
| Alt.Menu |
Design> Grids>
Column Grid Properties.. |
 |
 |
| Keyboard |
ColumnGridProps
or -ColumnGridModify |
| Links |
Add Column Grid
Properties Palette - for
detailed explanation of options |
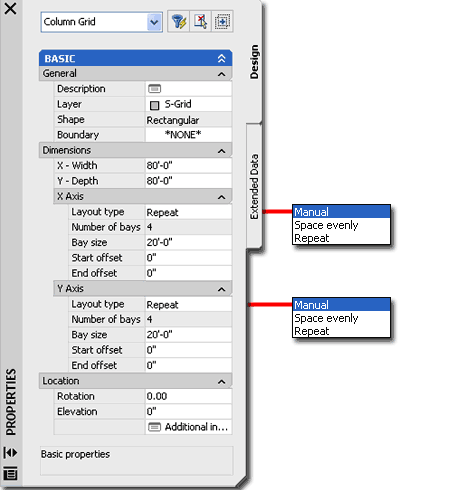
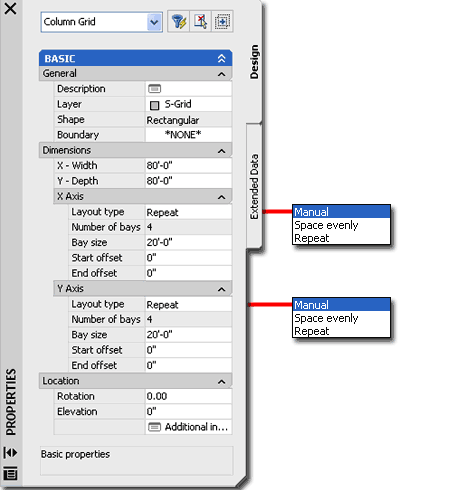
When Modifying Column Grids, the
Properties Palette offers all of the same options found when adding these
Objects. You will also be able to Modify the Rotation and
Elevation height. Under the Layout Type drop-down lists, you will
now find a new option for Manual.
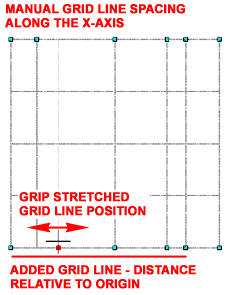
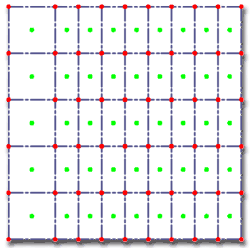
 By
changing a Column Grid's Layout Type to Manual, you free the Node Grip
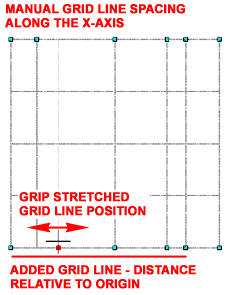
Points for manual positioning as illustrated below left. By
changing a Column Grid's Layout Type to Manual, you free the Node Grip
Points for manual positioning as illustrated below left.
Unfortunately, there is no option to
Add Columns automatically as when Adding a Column Grid.
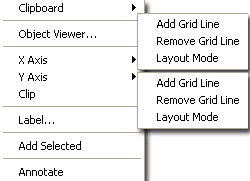
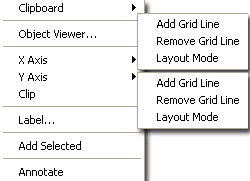
Illustrated to the left I show the Context
pop-up menu and how it too offers the option to set the Grid Spacing to
Manual ("Layout Mode"). In addition to this, you also
have options to Add or Remove Grid Lines.
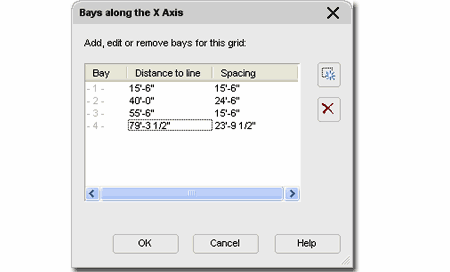
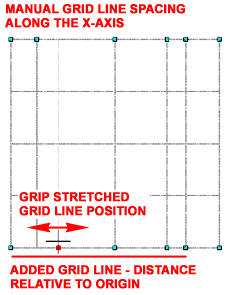
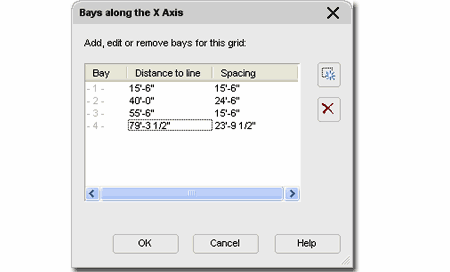
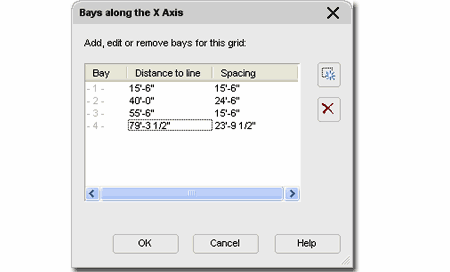
When you set the Layout type to Manual, you
should find that the option for spacing is now controlled by the Bays dialog box
- see illustration below right.
|
 |
Column Grid Properties - X and Y Spacing
| Keyboard |
ColumnGridXAdd
or ColumnGridYAdd
|
| |
ColumnGridXRemove
or ColumnGridYRemove |
| |
ColumnGridXMode
or ColumnGridYMode - to change a Grid to Manual, Repeat
or Space evenly |
 Once
a Grid Object has been set to "Manual", you can use the Bays dialog box to
Modify Spacing and Add/Remove Grid Lines. You can also use the Context
Menu, illustrated above left to Add or Remove Grid Lines. In addition
to using the Bays along X Axis or Bays along Y Axis dialog boxes for exact
numeric distances for Grid Lines, you can use Grips to Stretch and position
Grid Lines as you need. Once
a Grid Object has been set to "Manual", you can use the Bays dialog box to
Modify Spacing and Add/Remove Grid Lines. You can also use the Context
Menu, illustrated above left to Add or Remove Grid Lines. In addition
to using the Bays along X Axis or Bays along Y Axis dialog boxes for exact
numeric distances for Grid Lines, you can use Grips to Stretch and position
Grid Lines as you need.
Adding and Removing Grid Lines on a Column Grid
Add Grid Line - allows you to define a new
grid line based on a distance from the grid object's origin ( usually lower left corner ).
For typical use, you will need to set the Layout Mode to Manual so that your new
grid line actually gets placed where you expect it to go. See comments on Remove
Grid Line for more details.
|
 Remove Grid Line
- allows you to remove a grid line based on a distance from the grid
object's origin or you can simply Snap on the grid line you wish to remove.
If you attempt this with Layout Mode set to Repeat, it will not work.
If you attempt this with Layout Mode set to Space Evenly, a grid line will
be removed and the spacing will be reset evenly for one less grid line.
If you attempt this with Layout Mode set to Manual, one grid line will be
removed and no other changes will occur to the grid object.
To Add or Remove
a Column Grid line, you should notice that a line shows up from the
origin of your Column Grid and runs in the direction perpendicular to the grid lines that
you intend to remove from or add to. This line assists in defining how far from the
origin you want to add a grid line but can be ignored when you are removing grid
lines. For removing grid lines, you simply need to pick on the base near the grid
line and it will be deleted.
|
Clip
Column Grid
| Menu |
N.A. |
 |
 |
| Keyboard |
LayoutGridClip |
| Mouse |
Select
Grid Object, right-click and Select Clip on
Context pop-up menu |
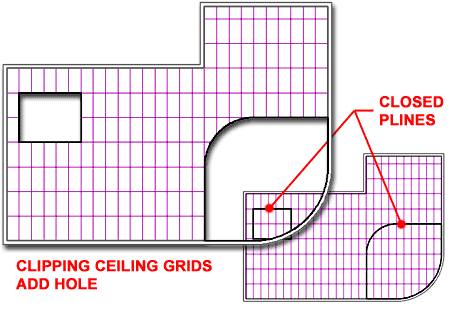
 The Clip
Column Grid tool may not prove
to be as useful as the Clip Ceiling Grid tool but they work the same way. Since a
Column Grid begins as a rectangular or circular shape this is the only way to modify it to match an
irregular plan design. The Clip
Column Grid tool may not prove
to be as useful as the Clip Ceiling Grid tool but they work the same way. Since a
Column Grid begins as a rectangular or circular shape this is the only way to modify it to match an
irregular plan design.
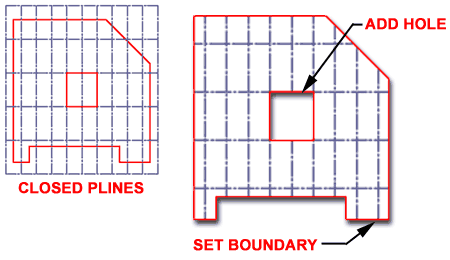
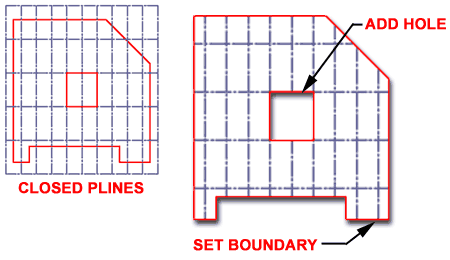
Clipping requires a closed Polyline
shape and there are two
types of Clipping: Set Boundary and Add Hole. There is
also an option to Remove Hole but you can simply delete the Polyline object that
defines the Hole or Boundary. The Clipping Object must be kept to
maintain the clipping effect. Grip Stretching the Clipping Object will
redefine the Boundary or Hole and thus serves as a convenient option for
modifying shapes.
|
 Set boundary - use to define a new
perimeter shape for your column grid. To remove, delete the boundary polyline.
Keep the boundary polyline on a separate layer if you want the option to turn it
off separately from the grid.
Add
hole - use to remove internal grid lines within a column grid. To remove,
use the Remove hole option or delete. Keep the "hole" polyline on a
separate layer if you want the option to turn it off separately from the grid.
Command: ColumnGridClip
Layout grid clip [Set boundary/Add hole/Remove hole]: |
| 4Grids - Display Properties |
4-12 GRIDS |
|
Column Grid
-
Display Properties
 Since
the Column
Grid Object does not have a Style Family in ADT, you can only change its
Display Properties by the Object. This should not prove to be much of
a problem since we generally display all Column Grids in a similar way in a
single drawing and even if you wanted one or more to be unique, it is
possible by using an Object Display Override. Since
the Column
Grid Object does not have a Style Family in ADT, you can only change its
Display Properties by the Object. This should not prove to be much of
a problem since we generally display all Column Grids in a similar way in a
single drawing and even if you wanted one or more to be unique, it is
possible by using an Object Display Override.
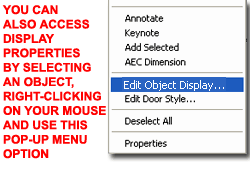
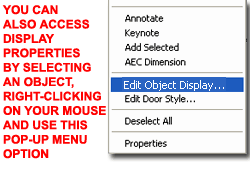
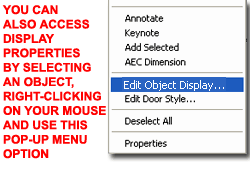
Illustrated above is one of the quickest ways to
access the Column Grid Display Properties: via the Context pop-up menu.
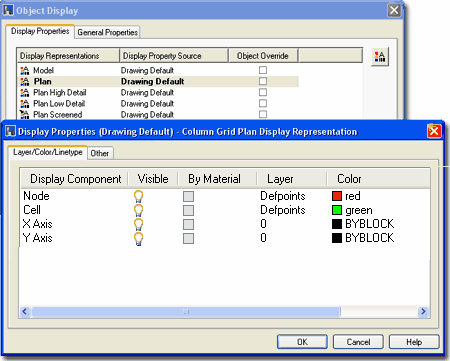
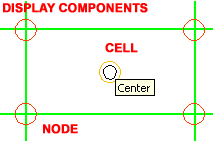
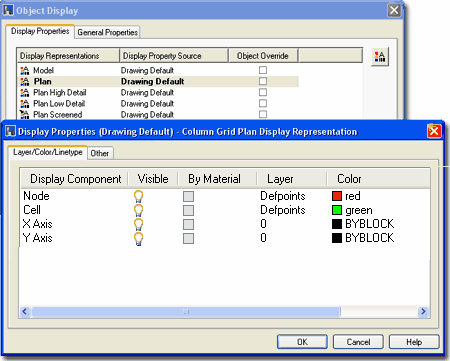
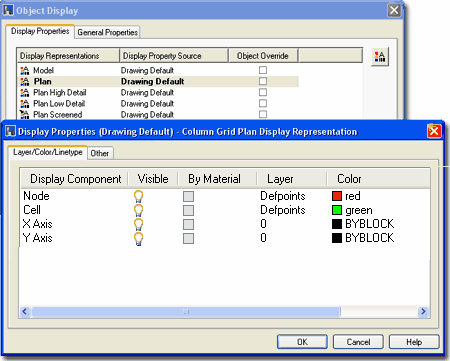
Illustrated
to the right I show the Display Properties for the "Plan"
Display Representation and the four Display
Components that you will find for every Display Representation ( Model
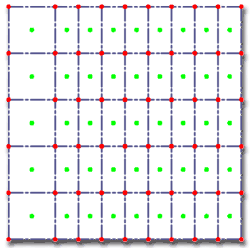
through Plan Screened ).
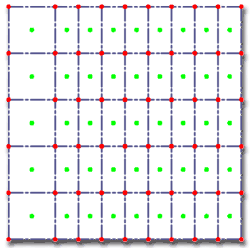
By default, the Node and Cell
Display Components are not Visible and you may never need to make
them Visible since their function is designed for
Anchoring Objects like Columns more so than for printing. |

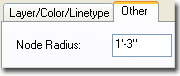
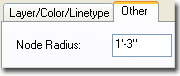
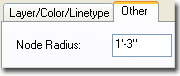
 Should
you ever need to make these Display Components Visible, you can adjust the
size of these Markers by using the Node Radius value field found on
the "Other" tab Should
you ever need to make these Display Components Visible, you can adjust the
size of these Markers by using the Node Radius value field found on
the "Other" tab |
| 5Annotating Column Grids |
5-12 GRIDS |
Column Grid Labeling dialog box
| Menu |
N.A. |
 |
 |
| Keyboard |
ColumnGridLabel |
| Mouse |
Select
Grid Object, right-click and Label... on
Context pop-up menu |
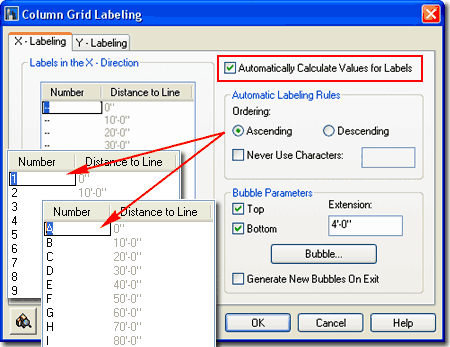
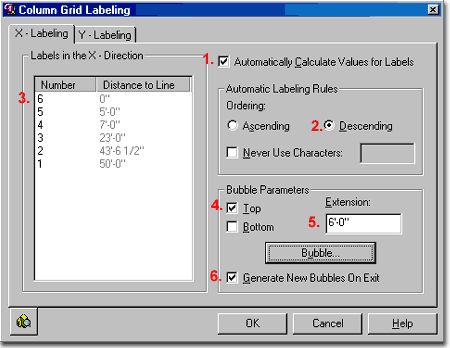
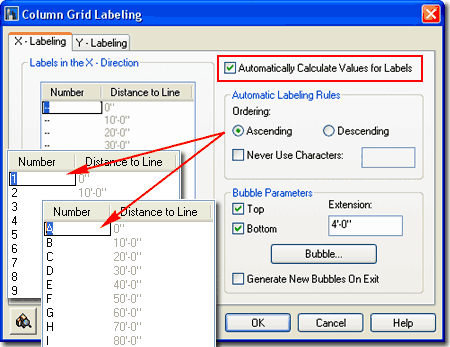
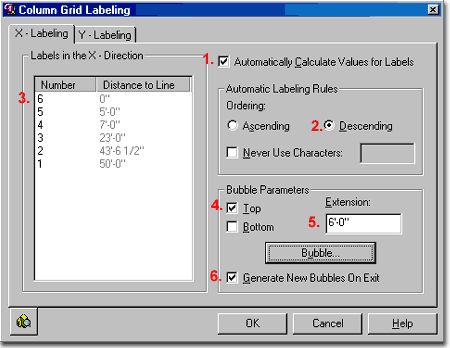
The Column Grid Labeling tool
offers numerous options for values, ordering, position and appearance. In the
illustration to the right, I show the default X-labeling tab when you use
the Column Grid Labeling dialog box for the first time on a Grid
object. Notice that there are no letters or numbers in the Number column.
In order to get some sort of
product from this dialog box, you will need to specify what you want for your labeling. You can type
in a letter, such as "A" or a number such as "1" or even a combination
of the two, such as "1A".
 Number
- this column input field is controlled by the Automatically Calculate
Values for Labels checkbox; if unchecked, you'll have to type every value in
manually. When Automatically Calculate Values for Labels is
checked, you can use Ascending or Descending rules for how your numbers, letters or
combinations of both behave. Though you can type a value in at any point along the
column, like in the middle, the Number fields work best if you type your numbers or
letters in the top field. Number
- this column input field is controlled by the Automatically Calculate
Values for Labels checkbox; if unchecked, you'll have to type every value in
manually. When Automatically Calculate Values for Labels is
checked, you can use Ascending or Descending rules for how your numbers, letters or
combinations of both behave. Though you can type a value in at any point along the
column, like in the middle, the Number fields work best if you type your numbers or
letters in the top field.
Ascending - check this radio
button to have numbers and/or letters increase from the Grid's origin out; e.g., 1, 2, 3,
4... Don't bother trying to get combinations like 1A, 2A, 3A... because all you will get
is 1A, 2B, etc.
Descending - check this radio
button to have numbers and/or letters increase from the farthest Grid line out back to the
Grid's origin; and I do mean backwards because you will have to calculate the top number
by counting backwards; i.e., you will need to type the highest number of your grid bubbles
on the top line in the Number field. You cannot simply go to the last column number
field and type "1" or "A1", which would be more logical. If you
have a whole lot of bubbles, try using Ascending first to calculate the last number and
then switch to Descending and type in the last number for the 1st value field. |
 Never Use Characters - this checkbox works in conjunction
with the adjacent field where you specify the characters that you don't want to be
used. I believe the concept was for a long set of automatic letters, for example,
where you know that you don't want a specific letter used. You can use commas to separate
letters and numbers that you want filtered out but I have not found a way to specify a
range of letters and/or numbers. You can override the filtered letters or numbers by
manually typing in any value you want.
Bubble Parameters
Top - for the Bubbles in the X-Direction, you can have your bubbles run
along the top of the Grid object if this checkbox is checked.
Bottom - matches Top along the X-Direction.
Extension - the distance you
want between the closest grid line and the center of the bubble
Bubble... - a button that you
can use to Browse for another symbol/block to be used instead of the default ADT Grid
Bubble.
Generate New Bubbles On Exit
- this will reset any value change you make when you come back to edit your bubbles;
like changing the Extension length or renumbering the bubbles. Use this option if
you find that you need to adjust the bubbles and numbers for a new drawing scale.
Note: this will also reset any repositioning of bubbles you may make after they have been
placed so it may not always be advantageous to keep this check box checked.
Y-Labeling tab - see comments
above. |
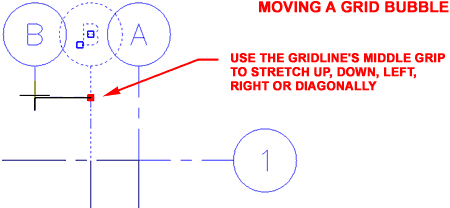
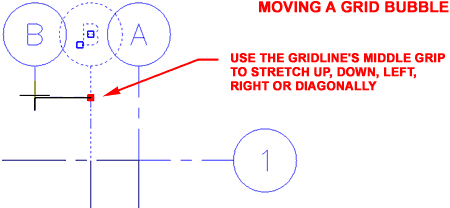
Stretching and Moving Grid Bubbles
| Mouse |
Select
Grid Bubble Object, right-click, Select specific
Grip to Stretch as illustrated to the right. |
Once you have completed the input of
information in the Column Grid Labeling dialog box, you may have to do some minor editing after the bubbles
and grid lines have been placed.
In the illustration to the right, I show a common problem
where bubbles overlap because they are simply too close together and too large for this
particular printing scale. The solution is rather elegant: simply select
the grid line and Stretch, with a Hot Grip,
the middle position - as illustrated to the right. |
 |
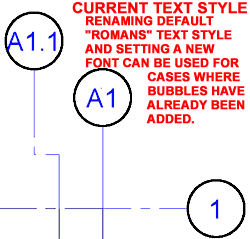
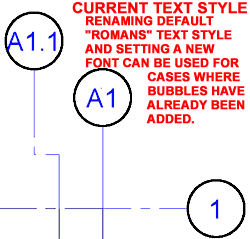
| Fonts and Bubble Sizes  If you don't set a current Text Style, "DDSTYLE",
before you make your grid bubbles, RomanS may be used by default ( RomanS
uses the "romans.shx" font ). You can always go to the Text Style dialogue
box and change the Font used for RomanS afterwards but be aware that many of ADT's symbols
use RomanS by default and you could be changing other annotation symbols in your current
drawing. If you find that you've come this far and need to remap a If you don't set a current Text Style, "DDSTYLE",
before you make your grid bubbles, RomanS may be used by default ( RomanS
uses the "romans.shx" font ). You can always go to the Text Style dialogue
box and change the Font used for RomanS afterwards but be aware that many of ADT's symbols
use RomanS by default and you could be changing other annotation symbols in your current
drawing. If you find that you've come this far and need to remap a
|
Font
for RomanS, I suggest that you also Rename the Text Style
"RomanS" to something like "Grid_bubble".
Before you move on to do other annotation
symbols, create another new Text Style and make it current or they might end up using the
same Text Style as your grid bubbles.
The size of the bubbles and the text within
them is determined by the drawing scale - go to the Documentation pull-down menu and
select Drawing Scale...
You can also use your own bubbles or simply
modify the default ones but you will have to understand a bit about Multi-view Blocks.
Note: if you are in a hurry
and just need a quick fix solution for changing the Grid Bubbles, you can insert one and
use the Refedit command to modify it. Once a Grid has been
"bubbled", you should find that there is now a Block called BubbleDef in
your drawing. When inserted, it will be small - be sure to not change the scale -
but you can change the color or object type/shape, etc. |
Dimensioning Column Grids
| Alt.Menu |
Document>
AEC Dimension> Add AEC Dimension... |
 |
 |
| Keyboard |
AecDimAdd |
| Keyboard |
ColumnGridDim |
| Mouse |
Select
Column Grid Object, right-click, Select AEC Dimension |
| Links |
Column Grid Bubbles -
Adding Display Representations - for information on how to get bubbles to show up in
other displays, like RCP's. |
 Column
Grids can be dimensioned Automatically in two different ways though
you might never know a second option existed since the Context pop-up menu
only offers one choice: Aec Dimension. Column
Grids can be dimensioned Automatically in two different ways though
you might never know a second option existed since the Context pop-up menu
only offers one choice: Aec Dimension.
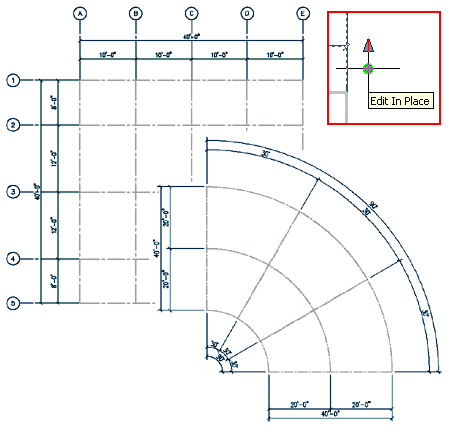
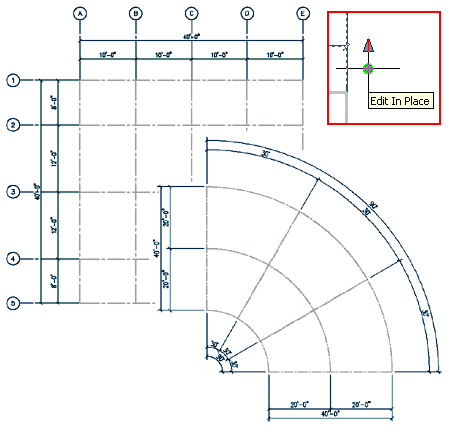
If you use the AecDimAdd command, you
can dimension a Column Grid Object much like you would any other ADT Object;
One side-at-a-time. The benefit of this option is that Aec Dimensions
automatically adjust to the Grid.
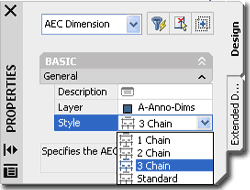
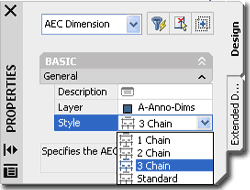
Illustrated to the left I show the Properties
Palette and the default Style options you can Select from when adding Aec
Dimensions to Grid Objects. Illustrated in the upper right corner I
show how you can use the Edit In Place feature of Aec Dimensions to move or
adjust them as needed after adding them to your Grid Object.
|
 If you use the "ColumnGridDim"
command, however, you will be able to produce automatic dimensions in all
four directions simultaneously - even on radial grids. Once you select this command, you will be prompted for the
distance you want your dimensions away from the closest grid line. The Style is based on the current Dimension Style - DDIM.
The disadvantage of using this option is that you don't get Aec Dimensions
but simply regular AutoCAD-like Dimensions. |
| 6Column Grids - Customizing and Tricks |
6-12 GRIDS |
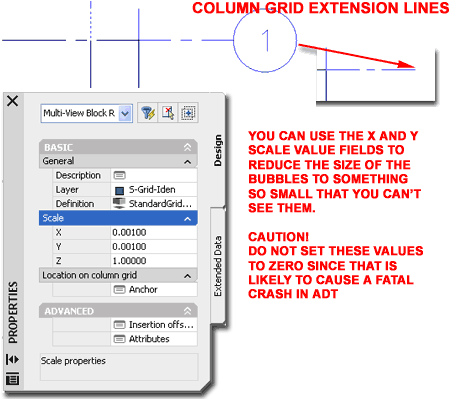
| Column
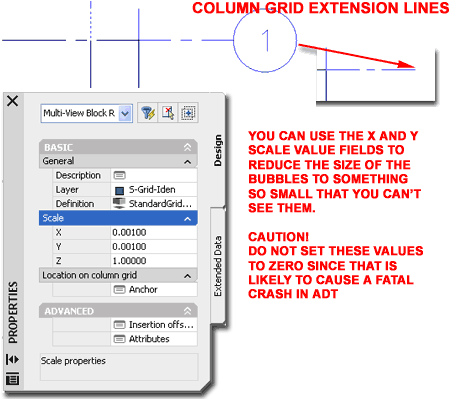
Grid Extensions Unfortunately the Column
Grid object was not designed with Extensions in mind and thus you will have to
resort to creative solutions. Illustrated to the right, I show one of those
solutions you might use in a desperate situation. By Adding Grid Bubbles to all sides,
you can select all of the Grid Lines and Bubbles on those sides where you want an Extension
Line and simply use the Properties Palette to
set the Grid Bubble Scale to something incredibly small - see
illustration to the right. If you ever wish to restore the Modified Grid Bubbles to
the same scale as their counterparts, use the
ColumnGridLabel command to
"Generate New Bubble on Exit".
A better solution would be to create a StandardGridBubble_Blank
and use it in place of the default Grid Bubble, but sometimes we just don't have the time
or patience to do what might make better sense. |
 |
| Adding Columns After you have already created a Column Grid These comments refer to Structural Members only and not other
objects such as the Doric Column found under Mass Elements.
If you add Columns as part of the creation process of
making a Column Grid, it is far easier to distribute columns at every Node than attempting
to do it after you have already created the Column Grid. |
If you already
have a Column Grid created, you can use the Add Column
tool to place a Column at any Node within your Column Grid. After you have
placed one Column, which is automatically Anchored, you can then use the Node Anchor
tool to populate the rest of your Column Grid with the Column you just added.
If you attempt to Anchor
a Column that has not been automatically anchored to your Column Grid ( a free
floating Column ), then the process will require far more work. |
| More on Ordering the Column
Grid Bubble Numbers In the illustration to the right, I show how to create
a set of numbers for the vertical grid lines that run from right to left instead of the
common left to right order.
1. Check Automatically
Calculate Values for Labels - unless you want to type each value in as unique
values or values that ADT can't handle at this time; like 1A, 2A, etc.
2. Select the order -
Since Grids usually originate at the left lower corner, this will be the first number
position. To go from left to right or top to bottom you need to keep this in mind.
This is why I used Descending order in this example.
3. Type in a number or letter
in the top position (in place of "--") and pick somewhere else to see the
sequence automatically ordered - Since my example demonstrates how to run numbers from
left to right, I typed the highest number for the first position (or origin of the grid;
i.e., 6).
4. Chose position of Lines and Bubbles -
for X-labeling it will offer Top and Bottom and for Y-labeling it will offer Left and
Right.
5. Type in the distance
you want between the closest grid line and the center of the bubble - if you make a
mistake you can use the stretch command or come back and change this value. |
 6.
Check Generate New Bubbles on Exit - this will reset any value change you make
when you come back to edit your bubbles; like changing the Extension length or renumbering
the bubbles. Note: this will also reset any repositioning of bubbles you may make
after they have been placed so it may not always be advantageous to keep this check box
checked.
The Bubble... button allows
you to select your own custom Multi-View block should
you happen to have one defined. |
Column
Grid Bubbles - Adding Display Representations
| Mouse |
Select
Grid Bubble Object, right-click, Select Edit
Multi-View Block Definition... |
| Links |
|
Column Grid bubbles are Multi-View objects so you
may find that they don't show up in some of the Display Representations
that you want to work with, like Reflected Ceiling plans.
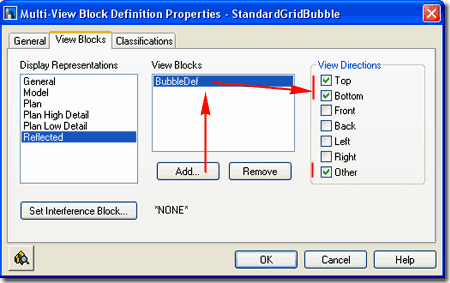
Illustrated to the right, I show how you can add the
display of Column Grid bubbles to any Display Representation.
Select any Grid bubble, right
click on your mouse and select Edit Multi-View Block Definition...
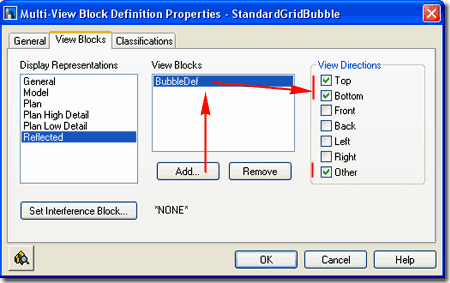
from the object-specific pop-up menu. On the Multi-View Block Definition
Properties dialogue box, select the View Blocks tab and select
the Display Representation that you want to Add... your Multi-View Block
to. Once you have Added your Multi-View Block, use the View Directions
to specify which views you want the Multi-View block to show up on. |
 |
|
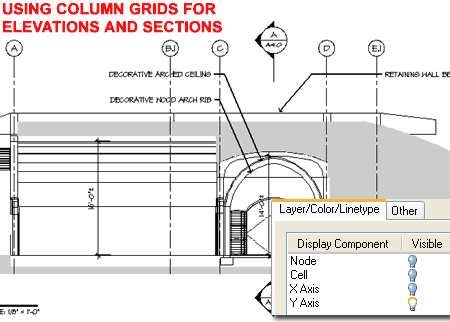
Column Grids
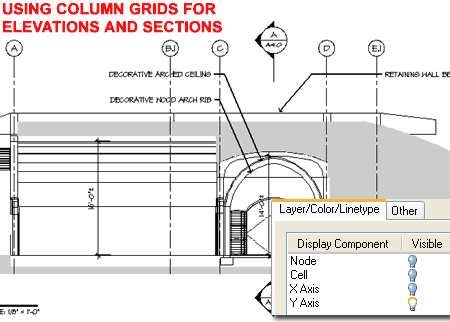
and Elevations For projects where
you need to use Column Grid Labels, invariably those Column Lines and Labels
need to travel through numerous documents such as Elevations and
Sections. Illustrated to the
right is an example of how I take the same Column Grid from my Floor Plan
and drop it over my Sections. After some minor adjustments, the grid
ends up working fairly well. By using the option to turn the
Visibility of the X or Y-Axis
Display Components Off, you can
use the Column Grid as a series of lines rather than a Grid.
Now if I could just find a way to link the Plan
Grid to all of my Section and Elevation Grids I wouldn't have to run around
and Grip Stretch them whenever the Plan changes. |
 |
| 7Adding Ceiling Grids |
7-12 GRIDS |
Add Ceiling Grid
Properties Palette
| Alt.Menu |
Design> Grids>
Add Ceiling Grid... |
 |
 |
| Keyboard |
CeilingGridAdd |
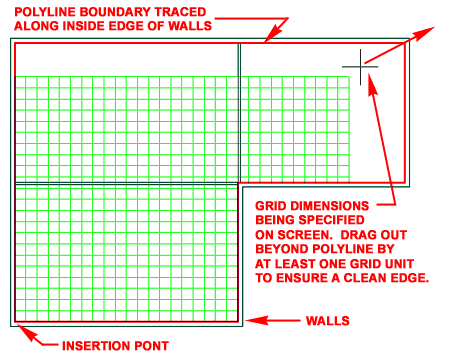
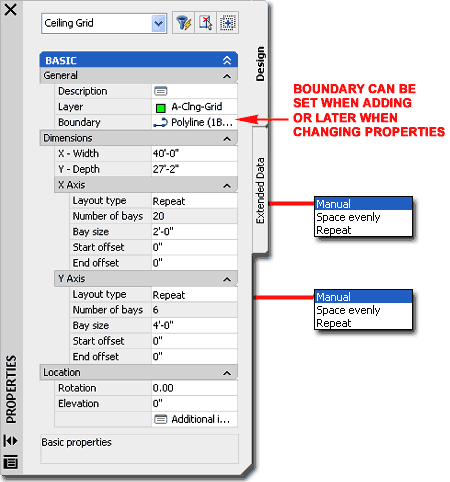
When Adding Ceiling Grids, the
Properties Palette offers the option to set a Boundary and
several options for spacing the grid lines. If you need to create a Ceiling Grid that is
not evenly spaced, create the closest layout and modify it after placement.
GENERAL
Boundary - this drop-down list offers
the option to "Select object..." for using a closed Polyline shape
or Space Object to clip
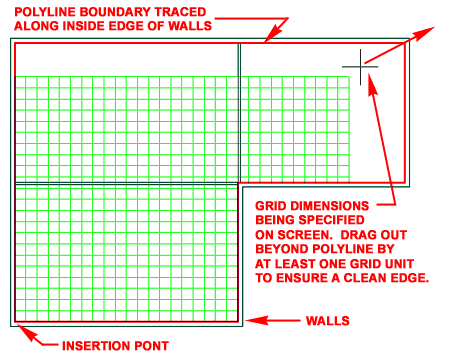
the Grid. Typically I find that working with Polylines that I have
traced along the inside edge of Walls is the most effective, though time
consuming, method.
DIMENSIONS
Specify on Screen - set this drop-down
list to "Yes" if you want to draw the Width and Depth by picking
points on your screen. When using a Boundary, it is best to use this
option so you can drag the Grid out beyond the Boundary to create a clean
edge. This is required because Grids don't truncate and can only
terminate at specific spaces as defined by the X and Y Axis values.
X - Width - total
length of grid along the X-axis.
Y - Depth - total length of grid along the
Y-axis.
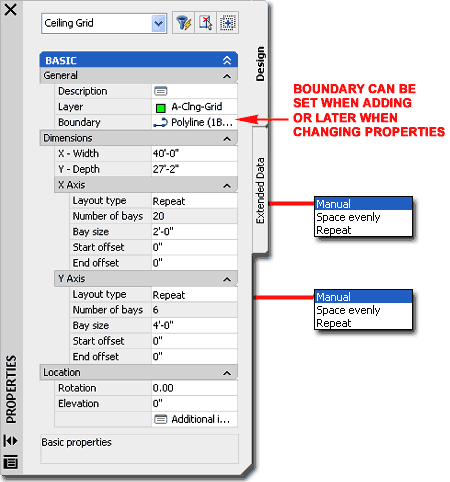
A AXIS
Layout Type - this drop-down list offers two options:
Space Evenly and Repeat. The Space Evenly option allows
you to specify the number of Bays (Grid-lines) instead of the distance
between them. The Repeat option allows you to set the distance between
each Bay (Grid-line). After you have created a Ceiling Grid, look for
the Manual option on this drop-down list. Note: Though
you may need to use the Specify on screen option, setting this before
defining your X and Y Axis Bay Sizes is not possible because the Specify on
screen option will lock out the option to set the Bay sizes.
Therefore, set the Bay sizes first and then set the Specify on screen option
to Yes.
Bay Size - this
option is only available when using the Repeat Layout Type.
Specify the distance between each Grid line.
|
 Bay Number -
this option is only available when using the Space Evenly
Layout Type. Specify the number of Grid lines you want in any sized
Ceiling Grid.
Start offset - an amount of distance
from the grid object's origin that you want the actual grid to start at.
This does not affect Spacing but it does affect overall X-Width.
End offset - an amount of distance from
the grid object's end that you want the actual grid to end at. This
does not affect Spacing but it does affect overall X-Width.
Y AXIS
See comments for X AXIS.
|
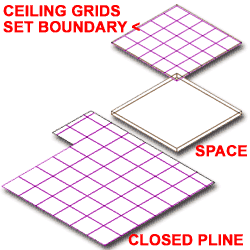
| Ceiling Grids - Set Boundary Using the
Select Object... option for the Boundary drop-down list on
the Properties Palette, when Adding Ceiling
Grids, allows you to specify  an
origin and then a second corner for the overall rectangular grid space; i.e, you can add a
ceiling grid one grid at a time. The grid will be limited by the proportions
specified by the X-Baysize and Y-Baysize. Or, if you use the Divide By method, the grid
will constantly be divided up to match the Divide By number. an
origin and then a second corner for the overall rectangular grid space; i.e, you can add a
ceiling grid one grid at a time. The grid will be limited by the proportions
specified by the X-Baysize and Y-Baysize. Or, if you use the Divide By method, the grid
will constantly be divided up to match the Divide By number.
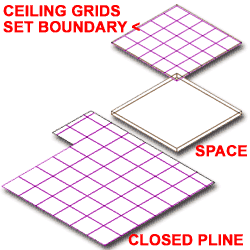
Often a grid layout will not match the interior dimensions
of a space and thus you will find it difficult to create a grid that stops right where the
Wall does. My personal trick for solving this type of problem is to first define the
whole interior space with a closed polyline and then use the Boundary option to crop the ceiling grid to within this perimeter. You may
need to define a ceiling grid that goes beyond the interior space so that the grid lines
actually carry all the way to the edges. To Set a Boundary, after the creation of a
Ceiling Grid, see Clip Ceiling Grid below. |
 |
| Ceiling Grids
and File Size For Reflected
Ceiling work I always work over an Xref of the Floor Plan.
This not only allows for unique display options on the Plan but helps to
prevent accidental editing of non-ceiling related objects. In
addition, in the overall scheme of things on a project, it helps keep the
size of files low while allowing other project members to work on different
pieces of a project simultaneously.
I have recently worked on some
rather large commercial spaces with 13.5"x13.5" ceiling grids and found that the
file size, based on the ceiling grid routine alone was 2.6Mb. |
Working as part of a
collaborative team disbursed over great geographic distances, still makes
one find the need to keep file size within a reasonable download time so I
abandoned this ceiling grid routine for the traditional AutoCAD Hatch
command. The point is that this routine may be "cool" but it can
also drag a drawing down. You may notice Osnap lag time which can be improved by setting Optimize for Speed on the AEC
Editor tab of the Options dialog box (type "OP" on the command line). |
| 8Modifying Ceiling Grids |
8-12 GRIDS |
| Modify Ceiling Grid
Properties
Palette
When Modifying Ceiling Grids, the
Properties Palette offers all of the same options found when adding these
Objects. You will also be able to Modify the Rotation and
Elevation height. Under the Layout Type drop-down lists, you will
now find a new option for Manual.
 By
changing a Ceiling Grid's Layout Type to Manual, you free the Node Grip
Points for manual positioning as illustrated below left. By
changing a Ceiling Grid's Layout Type to Manual, you free the Node Grip
Points for manual positioning as illustrated below left.
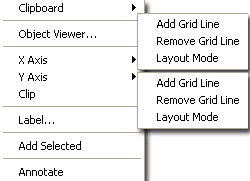
Illustrated to the left I show the Context
pop-up menu and how it too offers the option to set the Grid Spacing to
Manual ("Layout Mode"). In addition to this, you also
have options to Add or Remove Grid Lines.
When you set the Layout type to Manual, you
should find that the option for spacing is now controlled by the Bays dialog box
- see illustration below right.
|
 |
Ceiling Grid Properties - X and Y Spacing
| Keyboard |
CeilingGridXAdd
or CeilingGridYAdd
|
| |
CeilingGridXRemove
or CeilingGridYRemove |
| |
CeilingGridXMode or CeilingGridYMode - to change a Grid to Manual, Repeat
or Space evenly |
 Once
a Ceiling Grid Object has been set to "Manual", you can use the Bays dialog box to
Modify Spacing and Add/Remove Grid Lines. You can also use the Context
Menu, illustrated above left to Add or Remove Grid Lines. In addition
to using the Bays along X Axis or Bays along Y Axis dialog boxes for exact
numeric distances for Grid Lines, you can use Grips to Stretch and position
Grid Lines as you need. Once
a Ceiling Grid Object has been set to "Manual", you can use the Bays dialog box to
Modify Spacing and Add/Remove Grid Lines. You can also use the Context
Menu, illustrated above left to Add or Remove Grid Lines. In addition
to using the Bays along X Axis or Bays along Y Axis dialog boxes for exact
numeric distances for Grid Lines, you can use Grips to Stretch and position
Grid Lines as you need.
Add Grid Line - allows you to define a new
grid line based on a distance from the grid object's origin ( usually lower left corner ).
For typical use, you will need to set the Layout Mode to Manual so that your new
grid line actually gets placed where you expect it to go. See comments on Remove
Grid Line for more details.
|
 Remove Grid Line
- allows you to remove a grid line based on a distance from the grid
object's origin or you can simply Snap on the grid line you wish to remove.
If you attempt this with Layout Mode set to Repeat, it will not work.
If you attempt this with Layout Mode set to Space Evenly, a grid line will
be removed and the spacing will be reset evenly for one less grid line.
If you attempt this with Layout Mode set to Manual, one grid line will be
removed and no other changes will occur to the grid object.
To Add or Remove
a Ceiling Grid line, you should notice that a line shows up from the
origin of your Ceiling Grid and runs in the direction perpendicular to the grid lines that
you intend to remove from or add to. This line assists in defining how far from the
origin you want to add a grid line but can be ignored when you are removing grid
lines. For removing grid lines, you simply need to pick on the base near the grid
line and it will be deleted.
|
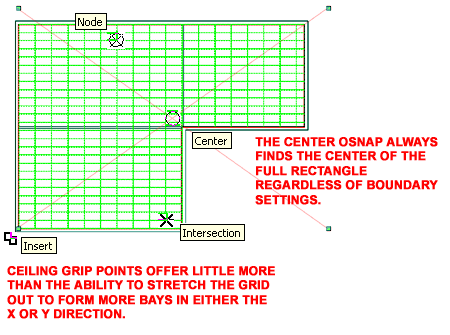
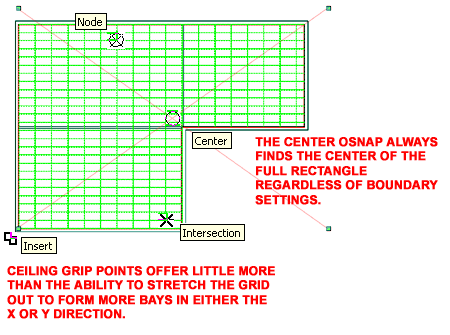
| Ceiling Grid
Grip Points and OSNAPs The four
Grip Points that you have for working with Ceiling Grids can quickly
prove to be rather disappointing because of how they affect the Grid.
Though you can use them to Stretch the overall Dimensions in any of the four
directions and consequently increase or decrease the number of Bays, the
Grid does not remain static in position; i.e, existing grid lines will
adjust if the Insertion Point is affected by the Grip Stretching.
In addition, Offset Values set on the
Properties Palette reposition the Grip Points leaving you with no visual cue
about the Offset.
 If
you activate the Cell Markers
in the Display Properties dialog, you should find that you can OSNAP to
Center on these Markers and may be helpful in positioning some ceiling
fixtures. If
you activate the Cell Markers
in the Display Properties dialog, you should find that you can OSNAP to
Center on these Markers and may be helpful in positioning some ceiling
fixtures. |

On a more positive note, the Insert,
Node and Center OSNAPs work rather well and can be of
considerable benefit when working with the Ceiling Grids. It is
important to understand the value of the Node OSNAP since it can be helpful
in productivity. With the Intersection OSNAP, you may find that you
Snap to numerous Objects which can slow down the movement of your cursor
while the NODE OSNAP finds only finds the intersection points on the Grid. |
Clip
Ceiling Grid
| Menu |
Design> Grids>
Clip Ceiling Grid... |
 |
 |
| Keyboard |
CeilingGridClip |
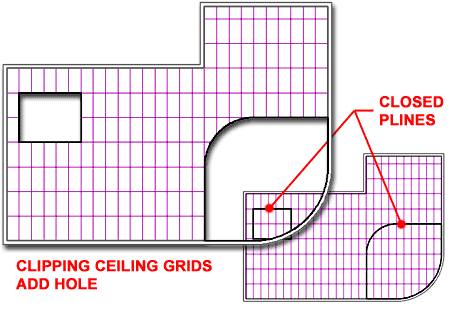
If you have already created a ceiling grid and need to crop
it or simply add a hole around an internal structure, you can use the CeilingGridClip command to add clipping boundaries or to create internal holes. Use
closed polyline shapes to to define the areas that you want to clip to or make holes of.
To remove a Boundary or Hole, you can use the Remove hole
option or simply delete the edge defining Pline.
Command: CeilingGridClip
Ceiling grid clip [Set boundary/Add hole/Remove hole]: |
 |
| 9Ceiling Grids - Display Properties |
9-12 GRIDS |
|
Ceiling Grid
-
Display Properties
 Since
the Ceiling
Grid Object does not have a Style Family in ADT, you can only change its
Display Properties by the Object. This should not prove to be much of a problem since we generally display all Ceiling Grids in a similar way in a
single drawing and even if you wanted one or more to be unique, it is
possible by using an Object Display Override. Since
the Ceiling
Grid Object does not have a Style Family in ADT, you can only change its
Display Properties by the Object. This should not prove to be much of a problem since we generally display all Ceiling Grids in a similar way in a
single drawing and even if you wanted one or more to be unique, it is
possible by using an Object Display Override.
Illustrated above is one of the quickest ways to
access the Ceiling Grid Display Properties: via the Context pop-up menu.
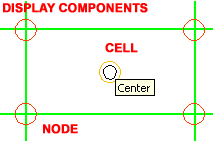
Illustrated
to the right I show the Display Properties for the "Plan"
Display Representation and the four Display
Components that you will find for every Display Representation ( Model
through Plan Screened ).
By default, the Node and Cell
Display Components are not Visible and you may never need to make
them Visible since their function is designed for
Anchoring Objects like Ceiling Fixture Multi-View Blocks more so than for printing. |

 Should
you ever need to make these Display Components Visible, you can adjust the
size of these Markers by using the Node Radius value field found on
the "Other" tab Should
you ever need to make these Display Components Visible, you can adjust the
size of these Markers by using the Node Radius value field found on
the "Other" tab |
|
Ceiling Grid - Display in Plan
| Menu |
Format> Display
Manager... |
 |
 |
| Keyboard |
DisplayManager |
| Links |
DisplayManager - for
more information on how to work with the Display Manager |
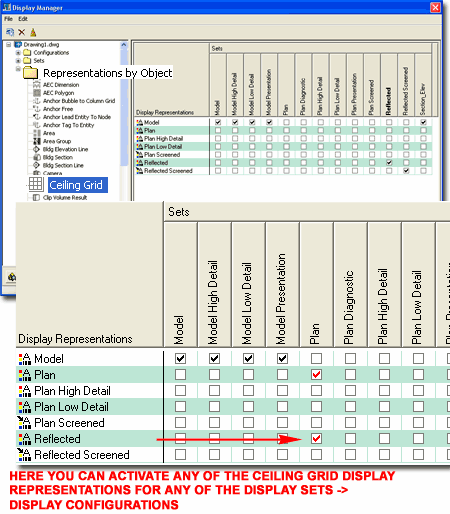
By default,
the Ceiling Grid Object will only Display in the Reflected
Display
Configurations and at times
designers prefer to see a drawing in Plan while designing a Ceiling so
here's what you can do.
The Ceiling Grid Object actually has the option
for different Display Representations for Model,
Plan,
Plan High
Detail and so on
but none of these are utilized in the default template files. By using
the Display Manager,
you can access the Ceiling Grid
Object under the "Representations by Object"
folder and activate one or more of these Display Representations.
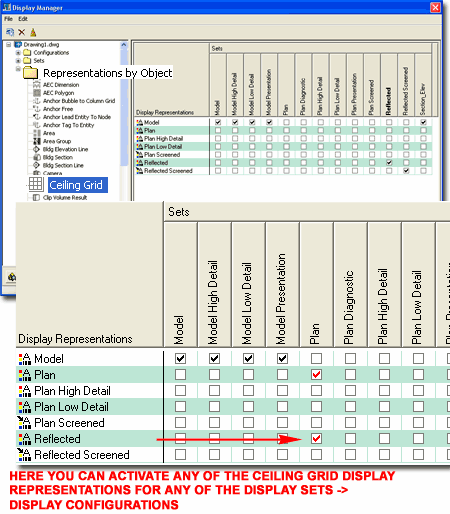
Illustrated to
the right I show the default list of Display Representations for a Ceiling
Grid Object and how none are used for the Plan, Plan High Detail or Plan Low
Detail Display Sets. If you want your Ceiling Grid to appear in Plan
as it does in Reflected, simply check
the corresponding
box as
illustrated to the right. Another option is to Modify the Plan Display
Representation and then activate it for the Plan Display Set. You
might, for example, make the Ceiling Grid appear in Plan but not printable. |
 |
| 10Ceiling Grids - Customizing and Tricks |
10-12 GRIDS |
| Ceiling Grid Symbols
When using Architectural Desktop's Electrical
Fixtures, like the fluorescent 2x4 lights, you will be prompted to "Select
Layout Node" which Anchors the Multi-View Block to the closest Ceiling Grid
Node near your Selection. After you have Anchored the Object to the
Ceiling Grid Node, you may find that some forms of manipulation are tricky;
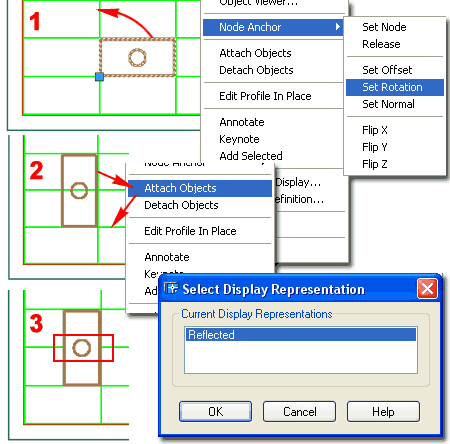
such as Rotating.
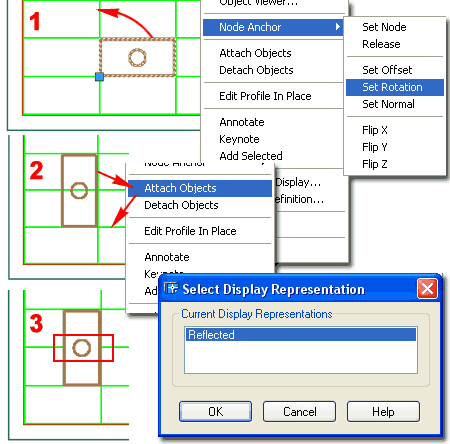
Rotating an Anchored Object
Illustrated to the right I show how you can use the Context pop-up menu to
work with the Node Anchor on a 2x4 Fluorescent Ceiling Fixture. By
Rotating around the Z-axis you can produce results similar to using the
Rotate command.
For cases where you need to Trim a Ceiling
Grid Line, you may be able to take advantage of the Masking feature within
some of the default Ceiling Fixtures. The 2x4 Fluorescent Light is
actually not a true Multi-View Block but rather a Multi-View Block nested
inside a special type of Block called a Mask Block. The Mask Block
holds a 2D Closed Shape that will act as a Wipeout but can also hold other
Graphic Objects such as a Multi-View Block.
Masking a Ceiling
Grid
Illustrated to the right I show how you can use the Context pop-up menu to
Attach a Mask Block to a Ceiling Grid for the Reflected Display
Representation (the Current one) and hide any Grid Lines that pass through
the Block. |
 |
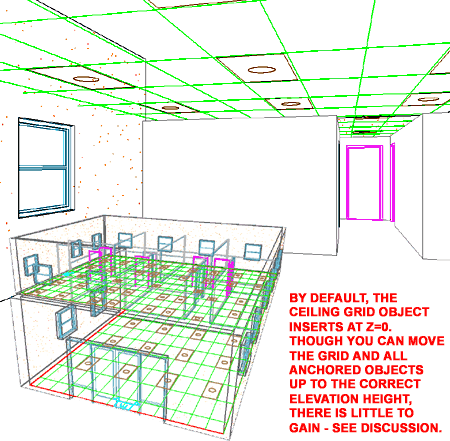
| Ceiling Grids
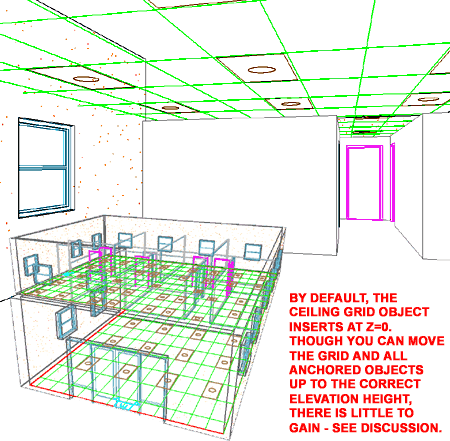
for Presentation By
default, Ceiling Grid Objects Insert at an Elevation Height of
zero and that is actually the best position since other Heights can
cause the notorious cross-plane linework issue that many AutoCAD users are
all too familiar with.
The primary problem with a Ceiling Grid at
the ground plane is that it makes no sense to have it there when you use
your drawing for 3D Related work; from simple Perspectives to Generating
Sections and Elevations.
What you have to consider is the purpose of
your Ceiling Grid which is typically Construction Documents. This
means that you may have to think of your ceiling work as two separate tasks
and possibly even separate files; one for CD's and one for Presentation use.
For those wanting to Render ceilings, for example, this 2D Ceiling Grid
Object and its associated 2D MvBlock Light Fixtures produce nothing because
there is no 3D Geometry to map Materials to. Some solve this problem
by adding a Slab that can then receive a generic t-bar ceiling material.
At times I have found that I actually needed
a 3D Ceiling Grid because of the numerous places that I wanted it to display
correctly. For work like this, though I caution against it, I have
used Curtain Walls that I turned sideways through the z-axis.
In the illustration to the right I show that
the Ceiling Grid Object and its associated MvBlock Objects will display in
Shaded Views and can be good enough for simple presentation output. |
 |
| |
|



 There are basically four
types of Grids in ADT: 2D Column Grids, 2D Ceiling Grids,
There are basically four
types of Grids in ADT: 2D Column Grids, 2D Ceiling Grids, 

 Once the Add Column Grid
Properties Palette is active, you will find a grid attached to your cursor. Its size
and shape depend on the last settings. All you have to do is place the grid and set
the rotation angle by picking a second point in space or by hitting the Enter key
Once the Add Column Grid
Properties Palette is active, you will find a grid attached to your cursor. Its size
and shape depend on the last settings. All you have to do is place the grid and set
the rotation angle by picking a second point in space or by hitting the Enter key
 By
changing a Column Grid's Layout Type to Manual, you free the Node Grip
Points for manual positioning as illustrated below left.
By
changing a Column Grid's Layout Type to Manual, you free the Node Grip
Points for manual positioning as illustrated below left.
 Once
a Grid Object has been set to "Manual", you can use the Bays dialog box to
Modify Spacing and Add/Remove Grid Lines. You can also use the Context
Menu, illustrated above left to Add or Remove Grid Lines. In addition
to using the Bays along X Axis or Bays along Y Axis dialog boxes for exact
numeric distances for Grid Lines, you can use Grips to Stretch and position
Grid Lines as you need.
Once
a Grid Object has been set to "Manual", you can use the Bays dialog box to
Modify Spacing and Add/Remove Grid Lines. You can also use the Context
Menu, illustrated above left to Add or Remove Grid Lines. In addition
to using the Bays along X Axis or Bays along Y Axis dialog boxes for exact
numeric distances for Grid Lines, you can use Grips to Stretch and position
Grid Lines as you need.
 The Clip
Column Grid tool may not prove
to be as useful as the Clip Ceiling Grid tool but they work the same way. Since a
Column Grid begins as a rectangular or circular shape this is the only way to modify it to match an
irregular plan design.
The Clip
Column Grid tool may not prove
to be as useful as the Clip Ceiling Grid tool but they work the same way. Since a
Column Grid begins as a rectangular or circular shape this is the only way to modify it to match an
irregular plan design. 
 Since
the Column
Grid Object does not have a Style Family in ADT, you can only change its
Display Properties by the Object. This should not prove to be much of
a problem since we generally display all Column Grids in a similar way in a
single drawing and even if you wanted one or more to be unique, it is
possible by using an Object Display Override.
Since
the Column
Grid Object does not have a Style Family in ADT, you can only change its
Display Properties by the Object. This should not prove to be much of
a problem since we generally display all Column Grids in a similar way in a
single drawing and even if you wanted one or more to be unique, it is
possible by using an Object Display Override.

 Should
you ever need to make these Display Components Visible, you can adjust the
size of these Markers by using the Node Radius value field found on
the "Other" tab
Should
you ever need to make these Display Components Visible, you can adjust the
size of these Markers by using the Node Radius value field found on
the "Other" tab Number
- this column input field is controlled by the Automatically Calculate
Values for Labels checkbox; if unchecked, you'll have to type every value in
manually. When Automatically Calculate Values for Labels is
checked, you can use Ascending or Descending rules for how your numbers, letters or
combinations of both behave. Though you can type a value in at any point along the
column, like in the middle, the Number fields work best if you type your numbers or
letters in the top field.
Number
- this column input field is controlled by the Automatically Calculate
Values for Labels checkbox; if unchecked, you'll have to type every value in
manually. When Automatically Calculate Values for Labels is
checked, you can use Ascending or Descending rules for how your numbers, letters or
combinations of both behave. Though you can type a value in at any point along the
column, like in the middle, the Number fields work best if you type your numbers or
letters in the top field.

 If you don't set a current Text Style, "DDSTYLE",
before you make your grid bubbles, RomanS may be used by default ( RomanS
uses the "romans.shx" font ). You can always go to the Text Style dialogue
box and change the Font used for RomanS afterwards but be aware that many of ADT's symbols
use RomanS by default and you could be changing other annotation symbols in your current
drawing. If you find that you've come this far and need to remap a
If you don't set a current Text Style, "DDSTYLE",
before you make your grid bubbles, RomanS may be used by default ( RomanS
uses the "romans.shx" font ). You can always go to the Text Style dialogue
box and change the Font used for RomanS afterwards but be aware that many of ADT's symbols
use RomanS by default and you could be changing other annotation symbols in your current
drawing. If you find that you've come this far and need to remap a  Column
Grids can be dimensioned Automatically in two different ways though
you might never know a second option existed since the Context pop-up menu
only offers one choice: Aec Dimension.
Column
Grids can be dimensioned Automatically in two different ways though
you might never know a second option existed since the Context pop-up menu
only offers one choice: Aec Dimension.





 an
origin and then a second corner for the overall rectangular grid space; i.e, you can add a
ceiling grid one grid at a time. The grid will be limited by the proportions
specified by the X-Baysize and Y-Baysize. Or, if you use the Divide By method, the grid
will constantly be divided up to match the Divide By number.
an
origin and then a second corner for the overall rectangular grid space; i.e, you can add a
ceiling grid one grid at a time. The grid will be limited by the proportions
specified by the X-Baysize and Y-Baysize. Or, if you use the Divide By method, the grid
will constantly be divided up to match the Divide By number.

 If
you activate the
If
you activate the