| 1Layout Tools - Access |
1-22 LAYOUT TOOLS |
How do I get this toolbar?
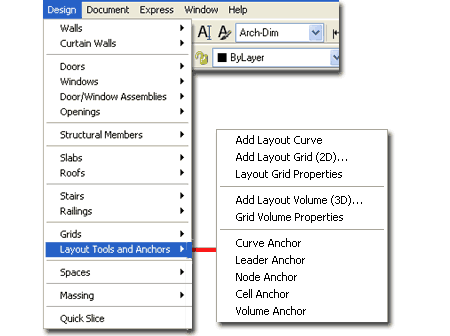
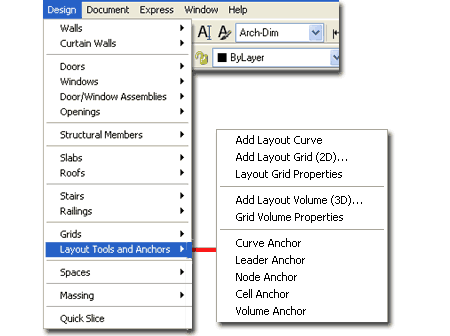
You can also acquire access to these commands from the Desktop pull-down
menu. From the Desktop pull-down menu, pick Layout Tools
> and cascade to their respective command options - see image below, right.Illustrated to the right is the Layout Tools
toolbar and the Anchors toolbar. Layout Tools produce objects with
Anchors so you can attach objects such as Structural Members ( Columns ) to them very
accurately and very quickly. |
 |
 |
| Layout Tools pull-down menu Layout Tools are designed to work directly with Anchors. If you create
a Layout, the way to attach objects to it, is by using the Anchor tools.
For a simple example, think about a big structural grid and
how you can imagine placing columns all over this grid. If you start with a Layout
Grid then you already have an object designed for mass distribution of columns. By
using the AddColumn command, you will be able to Anchor your Column to
this structural grid automatically, by simply selecting it as a target object for your
column object; i.e., it will lock in to all intersections on the grid.
If you later choose to populate your structural grid with
more of the same columns, you can use the Node Anchor tool (or Cell Anchor if the column
are in the middle of the gird cells). The Node Anchor tool will allow you to specify
that you want to Copy your single Column to all other node points on the structural grid.
Note: you may want to consider using a Column Grid instead
of a Layout Grid - it all depends on if you want it to be part of your graphic
presentation or not. Column Grids are designed as both Anchoring objects and
Annotation objects; i.e., they have more flexibility in Display Representations. |
 |
| 2Working with the Layout Curve |
2-22 LAYOUT TOOLS |
Adding a Layout Curve
| Alt.Menu |
Design>
Layout Tools and Anchors> Add Layout Curve |
 |
 |
| Keyboard |
LayoutCurveAdd |
The Layout Curve tool does not create any objects but
instead Adds Anchor Nodes to them. If you delete the Nodes the object remains.
If you delete the object, the Nodes are lost too. However, editing the object
does affect the Nodes because they are controlled by it.
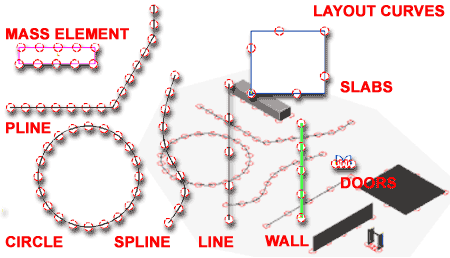
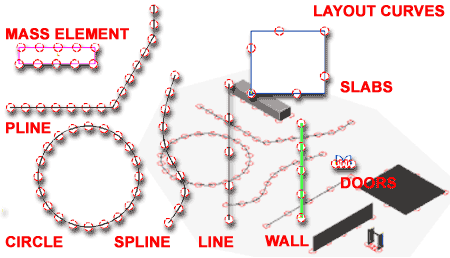
In the illustration to the right, I show some common
AutoCAD and Architectural Desktop objects ( both 2D and 3D objects ) and how the Add
Layout Curve command responds to these objects. If you are familiar with
AutoCAD's Divide or Measure commands you can think of
this tool in much the same way. Instead of placing POINTS according to your input,
the Curve Layout tool places Node Objects.
One confusing aspect of the term Layout Curve, is that we
think of curve as curvy but in the case of the Layout Tool, it's just a linear path object
as opposed to an area or volume object.
Command: _AecLayoutCurveAdd
Select a curve: < pick an object >)
Select node layout mode [Manual/Repeat/Space evenly] <Manual>: S
Start offset <0">: < enter >
End offset <0">: < enter >
Number of nodes <3>: <type a number>
Command: |
 Manual - allows you to specify each Node location by picking
or Snapping along your "Curve".
Repeat - allows you to
specify a distance between the Nodes. This is exactly like using the Measure
command to place points or Blocks on a Line.
Space evenly - allows you to
specify a total number of Nodes. This is exactly like using the Divide
command to place points or Blocks on a Line.
Start and End offset
- provide you with the option to control where the spacing begins and ends. You may
not want the nodes at the very beginning or end of a Wall, for example, but in enough to
compensate for End Walls. |
Adding Columns to a Layout Curve
| Menu |
Design>Structural
Members>Add Column... |
 |
 |
| Keyboard |
ColumnAdd |
| Links |
Working with Node Anchors -
for information on how to Anchor objects after they have already been placed. |
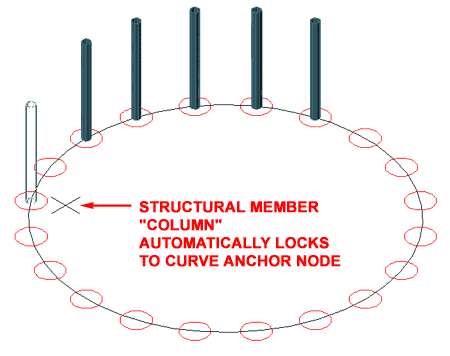
Once you have created a Layout Curve, as
discussed above, you will find that some of ADT's objects are designed to take full
advantage of your Layout Curve. Illustrated to the right, I show the Add Column command in
action. When you Add a Column, notice that on your command line, you are prompted to
"Select Grid or RETURN:". A Layout Curve is a Grid and
you can select it by picking on one of the Node objects to lock yourself onto the grid.
When you select a Layout Grid Node as your Grid, you will find that the objects you
are adding cannot slip off the Nodes and you can Add multiple copies of them like you have
the best Osnap in the world.
The best part about this method is that editing will be far
faster and easier than simply having objects placed on a curve in the traditional AutoCAD
way. |
 |
| 3Working with the Layout Grid |
3-22 LAYOUT TOOLS |
Adding
a Layout Grid
| Alt.Menu |
Design> Layout Tools and Anchors> Add Layout Grid(2D)... |
 |
 |
| Keyboard |
LayoutGridAdd |
| Links |
Add Column
Grid Properties Palette - for information a similar tool designed
specifically for Column but can be used just like a Layout Grid. |
| |
Node Anchors - for
information on how to work with the Nodes on this tool. |
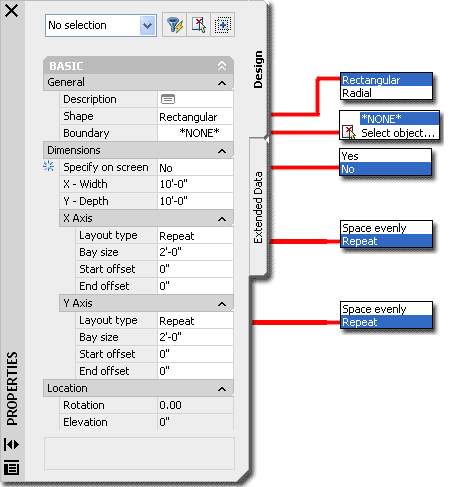
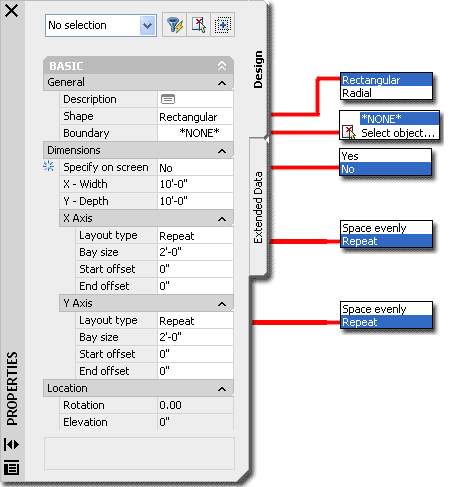
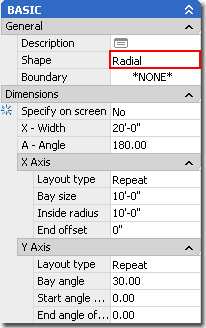
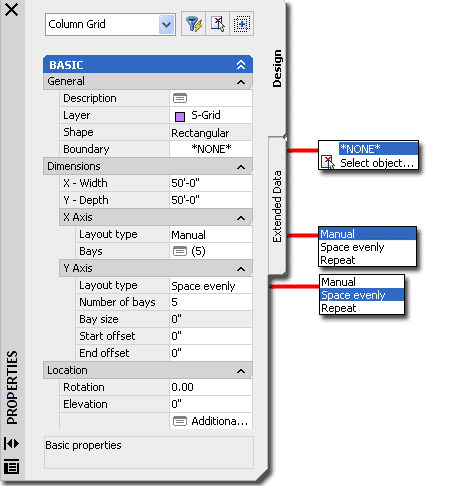
When Adding Layout Grids, the
Properties Palette offers two basic Shapes ( Radial and Rectangular) and
several options for spacing the grid lines. This Grid Object is almost
identical to the Column Grid with the exception that there is no option for
automatically adding Columns.
If you need to create a Layout Grid that is
not evenly spaced, create the closest layout and modify it after placement.
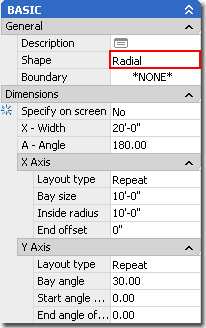
GENERAL
Shape - this drop-down list offers to basic shapes: Rectangular and
Radial.
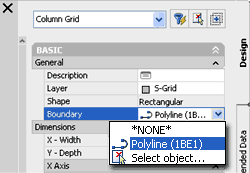
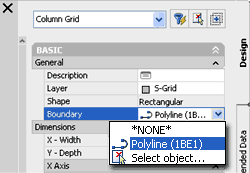
Boundary - this drop-down list offers
the option to "Select object..." for using a closed Polyline shape to clip
the Grid. This is far more typical for Ceiling Grids.
DIMENSIONS
Specify on Screen - set this drop-down
list to "Yes" if you want to draw the Width and Depth by picking
points on your screen.
X - Width - total
length of grid along the X-axis.
Y - Depth - total length of grid along the
Y-axis.
A AXIS
Layout Type - this drop-down list offers two options:
Space Evenly and Repeat. The Space Evenly option allows
you to specify the number of Bays (Grid-lines) instead of the distance
between them. The Repeat option allows you to set the distance between
each Bay (Grid-line). After you have created a Layout Grid, look for
the Manual option on this drop-down list. Note: Though
you may need to use the Specify on screen option, setting this before
defining your X and Y Axis Bay Sizes is not possible because the Specify on
screen option will lock out the option to set the Bay sizes.
Therefore, set the Bay sizes first and then set the Specify on screen option
to Yes.
Bay Size - this
option is only available when using the Repeat Layout Type.
Specify the distance between each Grid line.
|
 Bay Number -
this option is only available when using the Space Evenly
Layout Type. Specify the number of Grid lines you want in any sized
Layout Grid.
Start offset - an amount of distance
from the grid object's origin that you want the actual grid to start at.
This does not affect Spacing but it does affect overall X-Width.
End offset - an amount of distance from
the grid object's end that you want the actual grid to end at. This
does not affect Spacing but it does affect overall X-Width.
Y AXIS
See comments for X AXIS.
|
|
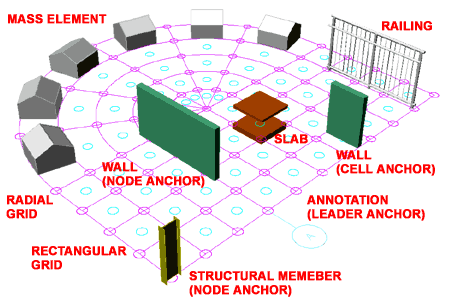
With Layout Grids you can use all of
the Anchor Tools except for the Volume Anchor which is reserved for
Volume Grids discussed below.
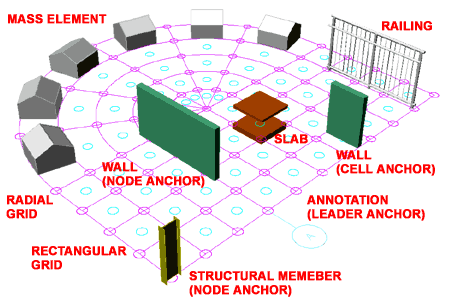
 Illustrated
to the right I show a few example Objects and the two Layout Grid Shapes
that you can work with: the Radial and the Rectangular. You cannot
merge the two shapes to make one layout grid. Illustrated
to the right I show a few example Objects and the two Layout Grid Shapes
that you can work with: the Radial and the Rectangular. You cannot
merge the two shapes to make one layout grid.
Just about every Object in ADT can be Anchored
to a Layout Grid but sometimes it is more about the type of Anchor you use
and how you adjust the Anchor Orientation settings that makes or breaks the
implementation.
The house like Mass Element illustrated to
the right uses a Cell Anchor but because this Anchor automatically resizes
most Objects to fit the Cell, I used the Anchor dialog to deactivate the
"Resizing" feature and then reset the Width, Depth and Height to my original
specifications. Once you have one Object set, however, Coping it about
is extremely easy and fast because you only need to get near the nest Node
or Cell position for the Object to automatically Anchor ( and rotate in this
example). |

You can Anchor Walls with the Node or Cell
Anchor for some rather interesting options on controlling design work.
A Wall that has been Anchored with the Cell Anchor will expand to the length
or Width of the Cell so as you Expand the Cell dimension, so too will the
Length of the Wall Object - See Modifying Layout Grids for the Manual
Gridline position option to make this an even more powerful option. |
| 4Working with the Layout Volume |
4-22 LAYOUT TOOLS |
Adding
a Layout Volume
| Alt.Menu |
Design> Layout Tools and Anchors> Add Layout Volume(3D)... |
 |
 |
| Keyboard |
GridVolumeAdd |
| Links |
Cell Anchor - for
information on how to work with the Cells on this tool. |
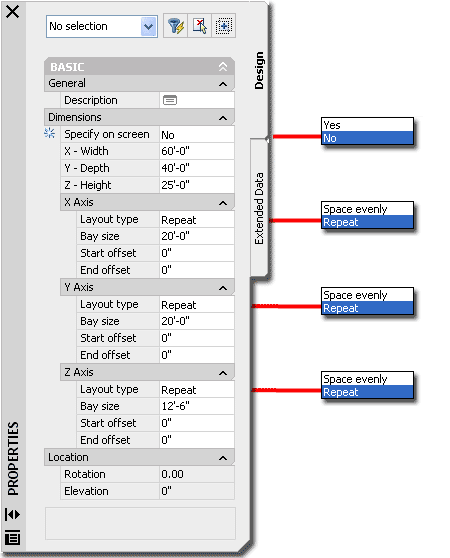
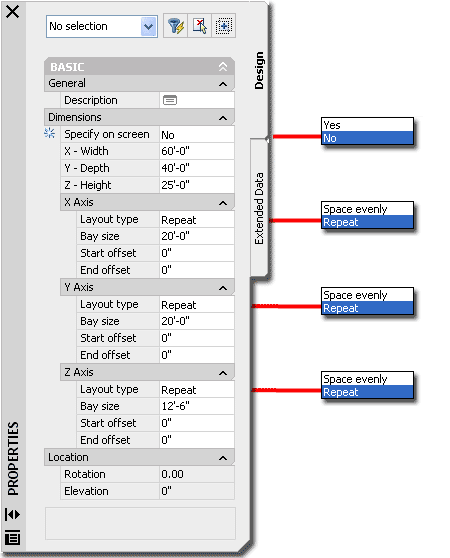
When Adding Layout Volume Grids, the
Properties Palette offers most of the same options available for its 2D
counterpart but with the addition of the Z-axis options. In other
words, this Volume Grid is a 2D Layout Grid that also produces a Grid in the
Z-axis. Though this tool can be applied
wherever you find the need to have points in 3D Space that you want to
Anchor ADT Objects to, I find that I have only ever used it in early
Schematic Design. What I find particularly useful about this Volume is
that it can be a nice visual guide to Massing relationships.
You may notice that this tool does not have a
Boundary drop-down list nor a Shape option so you cannot produce
non-rectangular Volume Grids. |
 |
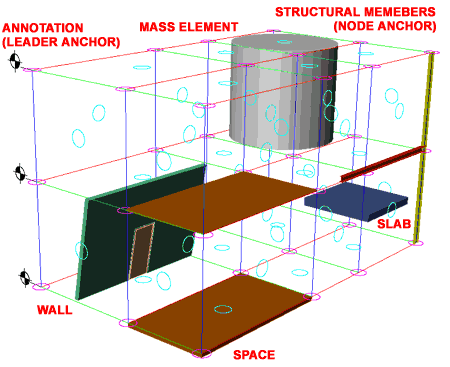
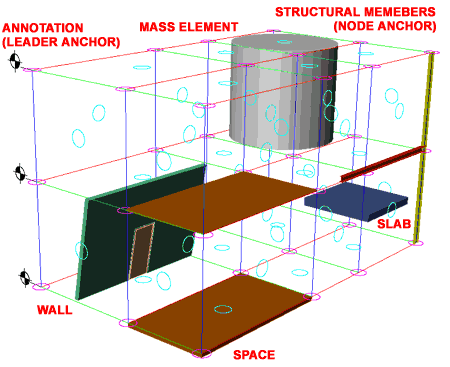
| Volume Grid
Examples With Volume Grids
you can use all of the Anchor Tools to achieve all
sorts of interesting solutions.
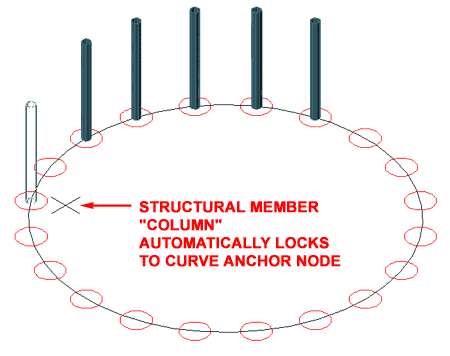
In the illustration to the right I show a few
example Objects and how they behave when Anchored to a Volume Grid.
Space Objects, for example, will expand to fit when Anchored with the
Cell Anchor while
Slabs keep their original size.
Structural Members can be Anchored with any
of the Anchor Tools but tend to work best when Anchored with the
Node Anchor as illustrated
by a Column and Beam - right.
Annotation Objects such as Elevation Datum
points can be Anchored with the
Leader Anchor much
like on Grid Layouts. By working with the Anchor dialog (via the
Properties Palette), they can be reoriented for 3D Views and quite useful
for graphical presentations. |
 |
| 5Modifying Layout Tools |
5-22 LAYOUT TOOLS |
Modifying a Layout Grid
| Alt.Menu |
Design> Layout Tools and Anchors> Layout Grid Properties |
 |
 |
| Keyboard |
LayoutGridProps
or -LayoutGridModify |
| Links |
Add Layout Grid
Properties Palette - for
detailed explanation of options |
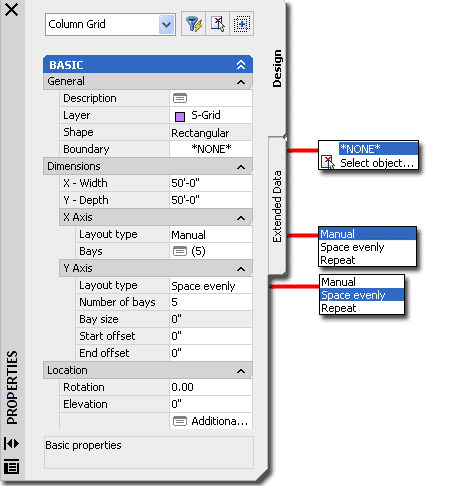
When Modifying Layout Grids, the
Properties Palette offers all of the same options found when adding these
Objects. You will also be able to Modify the Rotation and
Elevation height. Under the Layout Type drop-down lists, you will
now find a new option for Manual.
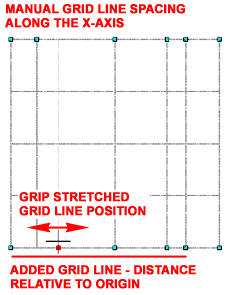
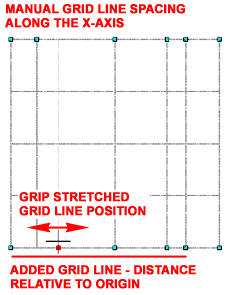
 By
changing a Layout Grid's Layout Type to Manual, you free the Node Grip
Points for manual positioning as illustrated below left. By
changing a Layout Grid's Layout Type to Manual, you free the Node Grip
Points for manual positioning as illustrated below left.
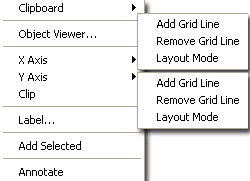
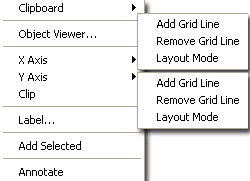
Illustrated to the left I show the Context
pop-up menu and how it too offers the option to set the Grid Spacing to
Manual ("Layout Mode"). In addition to this, you also
have options to Add or Remove Grid Lines.
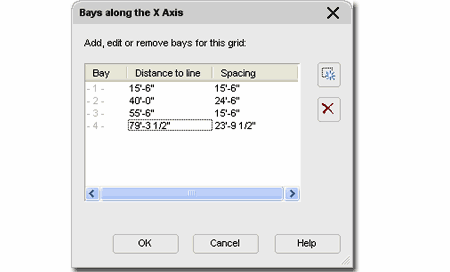
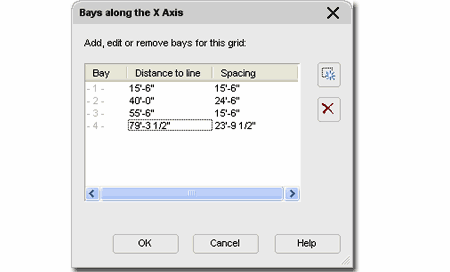
When you set the Layout type to Manual, you
should find that the option for spacing is now controlled by the Bays dialog box
- see illustration below right.
|
 |
Layout
Grid Properties - X and Y Spacing
| Keyboard |
LayoutGridXAdd
or LayoutGridYAdd
|
| |
LayoutGridXRemove
or LayoutGridYRemove |
| |
LayoutGridXMode or LayoutGridYMode - to change a Grid to Manual, Repeat
or Space evenly |
 Once
a Grid Object has been set to "Manual", you can use the Bays dialog box to
Modify Spacing and Add/Remove Grid Lines. You can also use the Context
Menu, illustrated above left to Add or Remove Grid Lines. In addition
to using the Bays along X Axis or Bays along Y Axis dialog boxes for exact
numeric distances for Grid Lines, you can use Grips to Stretch and position
Grid Lines as you need. Once
a Grid Object has been set to "Manual", you can use the Bays dialog box to
Modify Spacing and Add/Remove Grid Lines. You can also use the Context
Menu, illustrated above left to Add or Remove Grid Lines. In addition
to using the Bays along X Axis or Bays along Y Axis dialog boxes for exact
numeric distances for Grid Lines, you can use Grips to Stretch and position
Grid Lines as you need.
Adding and Removing Grid Lines on a
Layout Grid
Add Grid Line - allows you to define a new
gridline based on a distance from the grid object's origin ( usually lower left corner ).
For typical use, you will need to set the Layout Mode to Manual so that your new
grid line actually gets placed where you expect it to go. See comments on Remove
Grid Line for more details.
|
 Remove Grid Line
- allows you to remove a grid line based on a distance from the grid
object's origin or you can simply Snap on the grid line you wish to remove.
If you attempt this with Layout Mode set to Repeat, it will not work.
If you attempt this with Layout Mode set to Space Evenly, a grid line will
be removed and the spacing will be reset evenly for one less grid line.
If you attempt this with Layout Mode set to Manual, one grid line will be
removed and no other changes will occur to the grid object.
To Add or Remove
a Layout Grid Line, you should notice that a line shows up from the
origin of your Layout Grid and runs in the direction perpendicular to the grid lines that
you intend to remove from or add to. This line assists in defining how far from the
origin you want to add a grid line but can be ignored when you are removing grid
lines. For removing grid lines, you simply need to pick on the base near the grid
line and it will be deleted.
|
Clipping
a Layout Grid
| Menu |
N.A/ |
 |
 |
| Keyboard |
LayoutGridClip |
| Mouse |
Select
Grid Object, right-click and Select Clip on
Context pop-up menu |
 The Clip
Layout Grid tool may not prove
to be as useful as the Clip Ceiling Grid tool but they work the same way. Since a
Layout Grid begins as a rectangular or circular shape this is the only way to modify it to match an
irregular plan design. The Clip
Layout Grid tool may not prove
to be as useful as the Clip Ceiling Grid tool but they work the same way. Since a
Layout Grid begins as a rectangular or circular shape this is the only way to modify it to match an
irregular plan design.
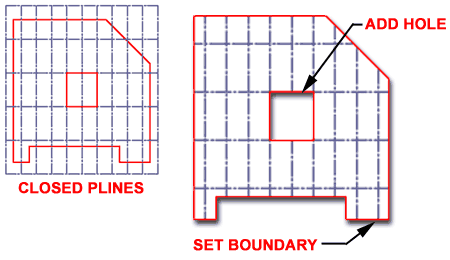
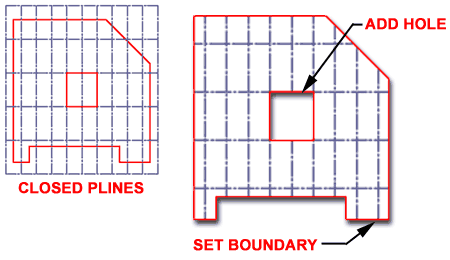
Clipping requires a closed Polyline
shape and there are two
types of Clipping: Set Boundary and Add Hole. There is
also an option to Remove Hole but you can simply delete the Polyline object that
defines the Hole or Boundary. The Clipping Object must be kept to
maintain the clipping effect. Grip Stretching the Clipping Object will
redefine the Boundary or Hole and thus serves as a convenient option for
modifying shapes.
|
 Set boundary - use to define a new
perimeter shape for your Layout Grid. To remove, delete the boundary Polyline.
Keep the boundary Polyline on a separate layer if you want the option to turn it
off separately from the grid.
Add
hole - use to remove internal grid lines within a Layout Grid. To remove,
use the Remove hole option or delete. Keep the "hole" Polyline on a
separate layer if you want the option to turn it off separately from the grid.
Command: LayoutGridClip
Layout grid clip [Set boundary/Add hole/Remove hole]: |
Modifying a Layout Volume
| Alt.Menu |
Design> Layout Tools and Anchors> Grid Volume Properties |
 |
 |
| Keyboard |
VolumeGridProps
or -GridVolumeModify |
| Links |
Add Layout Volume
Properties Palette - for
detailed explanation of options |
When Modifying Layout Volume Grids,
the Properties Palette offers all of the same options found when Adding
these Objects. See Modifying a
Layout Grid and Add Layout Volume
Properties Palette for a discussion of the options you can expect to
find for this Object. The only difference is that the Layout Volume
offers a Z Axis drop-down list and a Z Axis Context menu option. You
cannot Clip Volume Grids and you cannot set a Boundary for them either.
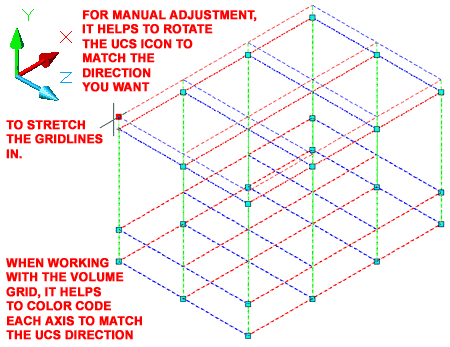
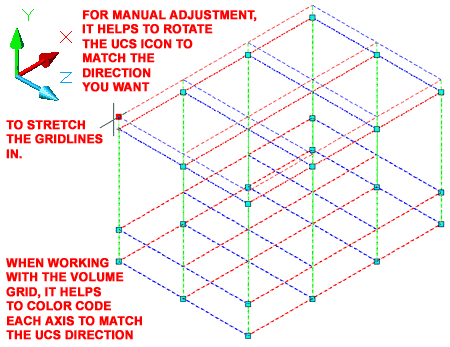
Illustrated to the right I show a Volume Grid
where all Gridline Dimensions have been set for Manual Adjustment. By
using the Display Properties, discussed below, to set each direction
to a unique Color makes it easier to visualize the direction of the numerous
lines you may be looking at. If you intend to alter dimensions in 3D,
it is best to rotate the UCS icon to match the direction you intend to
Stretch the Gridlines. |
 |
| 6Layout Tools - Display Props |
6-22 LAYOUT TOOLS |
|
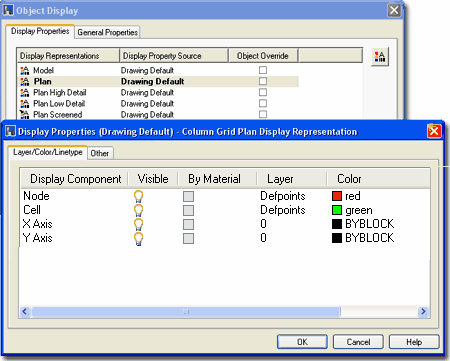
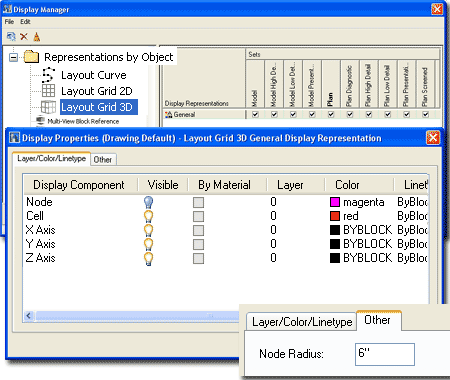
Display Properties... - Layout Curve, Layout Grid and Layout Volume
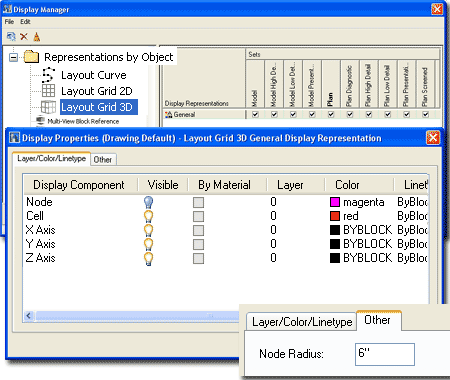
Since
the Layout Grid Objects do not have Style Families in ADT, you can only
change their Display Properties by the Objects. For the Layout Curve, this
means the Node Display Component. For the Layout Grid,
this means the Node, Cell, X and Y Axis Display
Components. For the Layout Volume, this means all of the Display
Components available for the Layout Grid plus one for the Z Axis
Display Component.
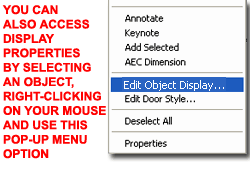
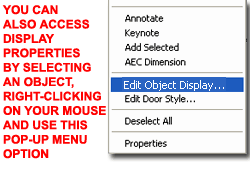
 You
can modify the Display Components of these Layout Objects by either working
through the Display Manager Window, as illustrated to the right, or
by using the "Edit Object Display..." Content menu option via a
Selected Layout Object. You
can modify the Display Components of these Layout Objects by either working
through the Display Manager Window, as illustrated to the right, or
by using the "Edit Object Display..." Content menu option via a
Selected Layout Object.
You can use the "Other" tab
on the Display Properties dialog to control the size of both the Node
and Cell Display Components. |
 |
|
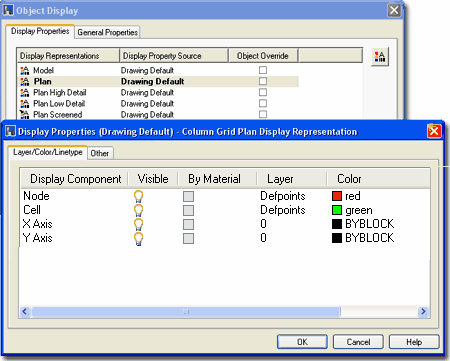
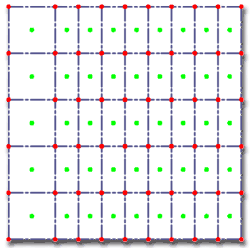
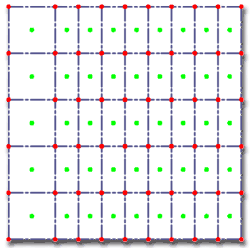
Display Properties - Layout Tool - Component Layers  Illustrated
to the right I show the Display Properties for the "Plan"
Display Representation and the four Display
Components that you will find for the Layout Grid (2D). Illustrated
to the right I show the Display Properties for the "Plan"
Display Representation and the four Display
Components that you will find for the Layout Grid (2D).
By default, the Node and Cell
Display Components are not Visible and you may never need to make
them Visible since their function is designed for
Anchoring Objects rather than printing. When using Anchoring
Tools, there is no particular need to have these markers visible because the
Anchor tool will automatically find the closest Node or Cell when you Select
a Gridline. |
 |
| 7Layout Tools - Customizing and
Tricks |
7-22 LAYOUT TOOLS |
| |
|







 Illustrated
to the right I show a few example Objects and the two Layout Grid Shapes
that you can work with: the Radial and the Rectangular. You cannot
merge the two shapes to make one layout grid.
Illustrated
to the right I show a few example Objects and the two Layout Grid Shapes
that you can work with: the Radial and the Rectangular. You cannot
merge the two shapes to make one layout grid.


 By
changing a Layout Grid's Layout Type to Manual, you free the Node Grip
Points for manual positioning as illustrated below left.
By
changing a Layout Grid's Layout Type to Manual, you free the Node Grip
Points for manual positioning as illustrated below left.
 Once
a Grid Object has been set to "Manual", you can use the Bays dialog box to
Modify Spacing and Add/Remove Grid Lines. You can also use the Context
Menu, illustrated above left to Add or Remove Grid Lines. In addition
to using the Bays along X Axis or Bays along Y Axis dialog boxes for exact
numeric distances for Grid Lines, you can use Grips to Stretch and position
Grid Lines as you need.
Once
a Grid Object has been set to "Manual", you can use the Bays dialog box to
Modify Spacing and Add/Remove Grid Lines. You can also use the Context
Menu, illustrated above left to Add or Remove Grid Lines. In addition
to using the Bays along X Axis or Bays along Y Axis dialog boxes for exact
numeric distances for Grid Lines, you can use Grips to Stretch and position
Grid Lines as you need.
 The Clip
Layout Grid tool may not prove
to be as useful as the Clip Ceiling Grid tool but they work the same way. Since a
Layout Grid begins as a rectangular or circular shape this is the only way to modify it to match an
irregular plan design.
The Clip
Layout Grid tool may not prove
to be as useful as the Clip Ceiling Grid tool but they work the same way. Since a
Layout Grid begins as a rectangular or circular shape this is the only way to modify it to match an
irregular plan design. 

 You
can modify the Display Components of these Layout Objects by either working
through the Display Manager Window, as illustrated to the right, or
by using the "Edit Object Display..." Content menu option via a
Selected Layout Object.
You
can modify the Display Components of these Layout Objects by either working
through the Display Manager Window, as illustrated to the right, or
by using the "Edit Object Display..." Content menu option via a
Selected Layout Object.
 Illustrated
to the right I show the Display Properties for the "Plan"
Display Representation and the four Display
Components that you will find for the Layout Grid (2D).
Illustrated
to the right I show the Display Properties for the "Plan"
Display Representation and the four Display
Components that you will find for the Layout Grid (2D).